
Core Web Vitals: Cumulative Layout Shift (CLS) explications en détails
Cumulative Layout Shift (CLS) mesure le déplacement inattendu d'un contenu se produisant lorsqu'un élément invisible devient visible lors du chargement de page. Décryptage complet du CLS
Core Web Vitals : explications en détails du Cumulative Layout Shift (CLS)
Les Core Web Vitals sont le sous-ensemble des Web Vitals qui s'appliquent à toutes les pages Web, qui doivent être mesurées par tous les propriétaires de sites et qui seront affichées dans tous les outils Google. Chacune des Core Web Vitals représente une facette distincte de l'expérience utilisateur, est mesurable sur le terrain et reflète l'expérience réelle d'un résultat essentiel centré sur l'utilisateur.
Les indicateurs qui composent les Core Web Vitals évolueront au fil du temps. L'ensemble actuel depuis 2020 se concentre sur trois aspects de l'expérience utilisateur - le chargement (LCP - Largest Contentful Paint), l'interactivité (FID - First Input Delay) et la stabilité visuelle (CLS - Cumulative Layout Shift) - et comprend les mesures suivantes (et leurs seuils respectifs)
Avez-vous déjà lu un article en ligne lorsque quelque chose change soudainement sur la page ? Sans prévenir, le texte se déplace, et vous avez perdu votre place. Ou pire encore : vous êtes sur le point de cliquer sur un lien ou un bouton, mais dans l'instant qui précède la pose de votre doigt - BOOM - le lien se déplace, et vous finissez par cliquer sur autre chose ! La plupart du temps, ce genre d'expériences est simplement ennuyeux, mais dans certains cas, il peut causer de réels dommages.
Le déplacement inattendu du contenu d'une page est généralement dû au fait que les ressources sont chargées de manière asynchrone ou que des éléments DOM sont ajoutés dynamiquement à la page au-dessus du contenu existant. Il peut s'agir d'une image ou d'une vidéo dont les dimensions sont inconnues, d'une police dont le rendu est plus grand ou plus petit que celui de la police de secours, ou d'une publicité ou d'un widget tiers qui se redimensionne dynamiquement.
Ce qui rend cette question encore plus problématique, c'est que le fonctionnement d'un site en cours de développement est souvent très différent de celui des utilisateurs. Le contenu personnalisé ou tiers ne se comporte souvent pas de la même manière en phase de développement qu'en phase de production, les images de test sont souvent déjà dans le cache du navigateur du développeur, et les appels API qui s'exécutent localement sont souvent si rapides que le délai n'est pas perceptible.
L'indicateur CLS (Cumulative Layout Shift) vous aide à résoudre ce problème en mesurant la fréquence à laquelle il se produit pour les utilisateurs réels.
Qu'est-ce que le Cumulative Layout Shift (CLS) ?
Le Cumulative Layout Shift (CLS) mesure la stabilité visuelle de la page web. Là encore, il s'agit d'une mesure centrée sur l'utilisateur qui traite de la stabilité visuelle. En tant que telle, elle tente de quantifier la fréquence des changements inattendus de contenu et de mise en page. En maintenant ces CLS à un niveau bas, vous communiquez sur le caractère agréable de votre page Web.
Un changement de disposition se produit chaque fois qu'un élément visible change de position d'une image rendue à l'autre. (Voir ci-dessous pour plus de détails sur la façon dont les scores individuels de changement de disposition sont calculés).
Une salve de changements de disposition, appelée fenêtre de session, se produit lorsqu'un ou plusieurs changements de disposition individuels se succèdent rapidement, avec moins d'une seconde entre chaque changement et un maximum de 5 secondes pour la durée totale de la fenêtre.
La plus grande salve est la fenêtre de session avec le score cumulé maximum de tous les changements de disposition dans cette fenêtre.
Quel est un bon score de Cumulative Layout Shift ?
Pour offrir une bonne expérience utilisateur, les sites doivent s'efforcer d'avoir un score CLS de 0,1 ou moins. Pour vous assurer que vous atteignez cet objectif pour la plupart de vos utilisateurs, un bon seuil à mesurer est 75% de chargements de pages, segmenté entre les appareils mobiles et de bureau.

Les décalages de mise en page en détail
Les décalages de mise en page sont définis par l'API Layout Instability, qui signale les entrées de décalage de mise en page chaque fois qu'un élément visible dans la fenêtre d'affichage change de position de départ (par exemple, sa position supérieure et gauche dans le mode d'écriture par défaut) entre deux images. De tels éléments sont considérés comme des éléments instables.
Notez que les déplacements de mise en page ne se produisent que lorsque des éléments existants changent leur position de départ. Si un nouvel élément est ajouté au DOM ou si un élément existant change de taille, cela ne compte pas comme un changement de disposition, tant que le changement n'entraîne pas de modification de la position de départ d'autres éléments visibles.
Les score de décalage de mise en page
Pour calculer le score de décalage de la disposition, le navigateur examine la taille de la fenêtre d'affichage et le mouvement des éléments instables dans la fenêtre d'affichage entre deux images rendues. Le score de changement de disposition est le produit de deux mesures de ce mouvement : la fraction d'impact et la fraction de distance (toutes deux définies ci-dessous).
layout shift score = impact fraction * distance fraction
La fraction d'incidence
La fraction de l'incidence mesure l'impact des éléments instables sur la zone d'affichage entre deux images.
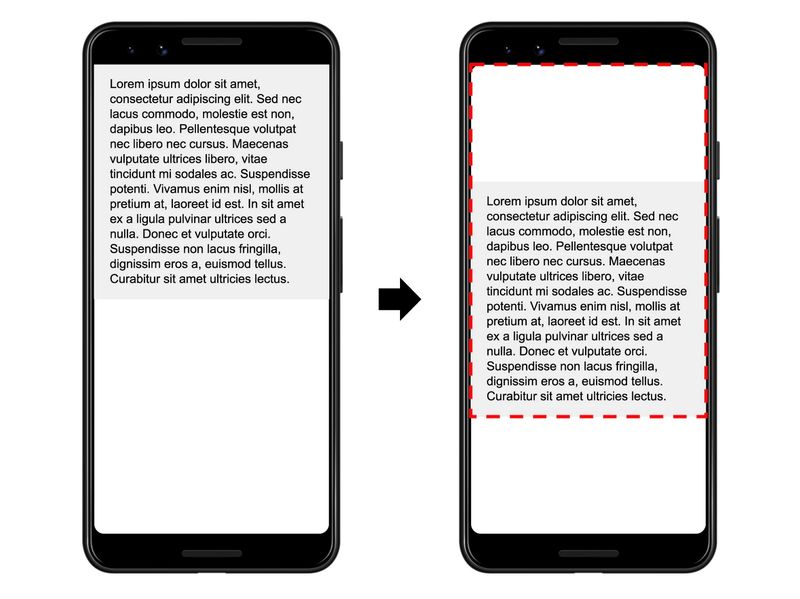
L'union des zones visibles de tous les éléments instables pour l'image précédente et l'image actuelle - en tant que fraction de la zone totale de la fenêtre - est la fraction d'impact pour l'image actuelle.

Dans l'image ci-dessus, il y a un élément qui occupe la moitié de la fenêtre d'affichage dans un cadre. Puis, dans l'image suivante, l'élément est déplacé vers le bas de 25 % de la hauteur de la fenêtre. Le rectangle rouge en pointillés indique l'union de la zone visible de l'élément dans les deux cadres, ce qui, dans ce cas, représente 75 % de la fenêtre totale, de sorte que sa fraction d'impact est la suivante : 0,75.
La fraction d'écart
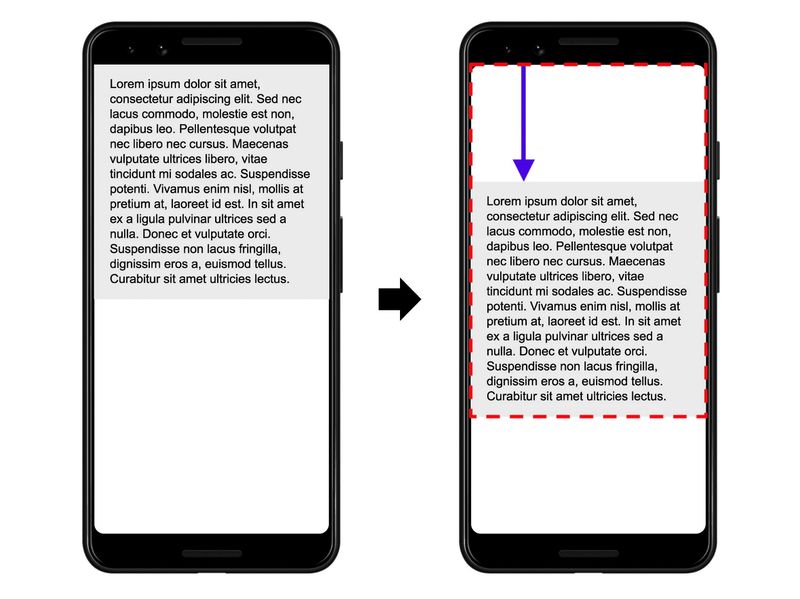
L'autre partie de l'équation du score de décalage de mise en page mesure la distance à laquelle les éléments instables se sont déplacés par rapport à la fenêtre d'affichage. La fraction de distance correspond à la plus grande distance parcourue par un élément instable dans le cadre (horizontalement ou verticalement), divisée par la plus grande dimension de la fenêtre (largeur ou hauteur, selon la plus grande des deux).

Dans l'exemple ci-dessus, la plus grande dimension de la fenêtre d'affichage est la hauteur, et l'élément instable s'est déplacé de 25 % de la hauteur de la fenêtre d'affichage, ce qui donne une fraction de distance de 0,25.
Ainsi, dans cet exemple, la fraction d'impact est de 0,75 et la fraction de distance est de 0,25, de sorte que le score de décalage de mise en page (CLS) est de 0,75 * 0,25 = 0,1875.
Initialement, le score de décalage de la disposition était calculé uniquement sur la base de la fraction d'impact. La fraction de distance a été introduite pour éviter de trop pénaliser les cas où de grands éléments se déplacent d'une petite quantité.
L'exemple suivant illustre comment l'ajout de contenu à un élément existant affecte le score de décalage de la mise en page :

Le bouton "Click Me !" est ajouté au bas de la boîte grise avec du texte noir, ce qui pousse la boîte verte avec du texte blanc vers le bas (et partiellement hors de la fenêtre).
Dans cet exemple, la boîte grise change de taille, mais sa position de départ ne change pas, il ne s'agit donc pas d'un élément instable.
Le bouton "Click Me !" ne se trouvait pas auparavant dans le DOM, sa position de départ ne change donc pas non plus.
La position de départ de la boîte verte, cependant, change, mais comme elle a été déplacée partiellement hors de la fenêtre, la zone invisible n'est pas prise en compte dans le calcul de la fraction d'impact. L'union des zones visibles du carré vert dans les deux images (illustrée par le rectangle rouge en pointillés) est la même que la zone du carré vert dans la première image, soit 50 % de la fenêtre. La fraction d'impact est de 0,5.
La fraction de distance est illustrée par la flèche violette. L'encadré vert s'est déplacé vers le bas d'environ 14 % de la fenêtre, la fraction de distance est donc de 0,14.
Le score de décalage de la disposition (CLS) est de 0,5 x 0,14 = 0,07.
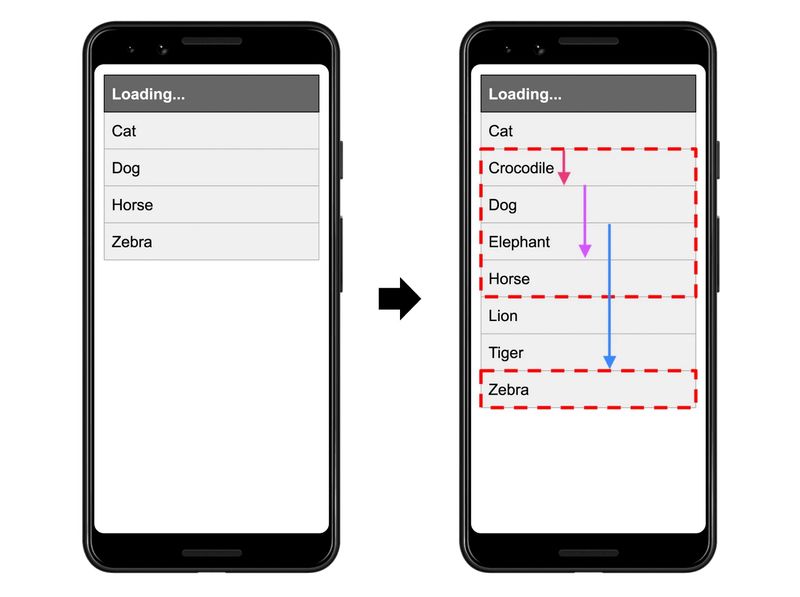
Ce dernier exemple illustre de multiples éléments instables :

Dans le premier cadre ci-dessus, il y a quatre résultats d'une requête API pour les animaux, triés par ordre alphabétique. Dans la deuxième image, d'autres résultats sont ajoutés à la liste triée.
Le premier élément de la liste "Cat" ne change pas de position de départ entre les images, il est donc stable. De même, les nouveaux éléments ajoutés à la liste ne se trouvaient pas auparavant dans le DOM, leur position de départ ne change donc pas non plus. Mais les éléments intitulés "Dog", "Horse" et "Zebra" changent tous de position de départ, ce qui en fait des éléments instables.
Les rectangles en pointillés rouges représentent l'union des zones avant et après de ces trois éléments instables, ce qui, dans ce cas, représente environ 38 % de la zone de la fenêtre (fraction d'impact de 0,38).
Les flèches représentent les distances parcourues par les éléments instables depuis leur position de départ. L'élément "Zebra", représenté par la flèche bleue, est celui qui s'est le plus déplacé, d'environ 30 % de la hauteur de la fenêtre. La fraction de distance est donc de 0,3 dans cet exemple.
Le score de décalage de la disposition (CLS) est de 0,38 x 0,3 = 0,1172.
Changements de disposition prévus ou inattendus
Tous les changements de mise en page ne sont pas mauvais. En fait, de nombreuses applications web dynamiques modifient fréquemment la position de départ des éléments sur la page.
Décalages de mise en page à l'initiative de l'utilisateur
Un changement de disposition n'est mauvais que si l'utilisateur ne s'y attend pas. En revanche, les changements de mise en page qui se produisent en réponse aux interactions de l'utilisateur (cliquer sur un lien, appuyer sur un bouton, taper dans un champ de recherche et autres) sont généralement acceptables, tant que le changement se produit suffisamment près de l'interaction pour que la relation soit claire pour l'utilisateur.
Par exemple, si une interaction avec l'utilisateur déclenche une demande de réseau qui peut prendre un certain temps, il est préférable de créer de l'espace immédiatement et d'afficher un indicateur de chargement pour éviter un changement de disposition désagréable lorsque la demande est terminée. Si l'utilisateur ne se rend pas compte que quelque chose est en train de se charger, ou s'il ne sait pas quand la ressource sera prête, il peut essayer de cliquer sur autre chose en attendant - quelque chose qui pourrait se déplacer à son insu.
Les déplacements de mise en page qui se produisent dans les 500 millisecondes suivant la saisie de l'utilisateur verront l'indicateur hadRecentInput activé, ce qui permettra de les exclure des calculs.
Animations et transitions
Les animations et les transitions, lorsqu'elles sont bien réalisées, sont un excellent moyen d'actualiser le contenu de la page sans surprendre l'utilisateur. Un contenu qui se déplace de manière abrupte et inattendue sur la page crée presque toujours une mauvaise expérience pour l'utilisateur. En revanche, un contenu qui passe progressivement et naturellement d'une position à l'autre peut souvent aider l'utilisateur à mieux comprendre ce qui se passe, et le guider entre les changements d'état.
Veillez à respecter les paramètres du navigateur "prefers-reduced-motion", car certains visiteurs du site peuvent ressentir des effets indésirables ou des problèmes d'attention dus à l'animation.
La propriété CSS "transform" vous permet d'animer des éléments sans déclencher de modifications de la mise en page :
- Au lieu de modifier les propriétés height et width, utilisez transform : scale().
- Pour déplacer des éléments, évitez de modifier les propriétés top, right, bottom ou left et utilisez plutôt transform : translate().
Comment mesurer le Cumulative Layout Shift (CLS) ?
Attention : Les outils de laboratoire chargent généralement les pages dans un environnement synthétique et ne sont donc capables de mesurer que les changements de mise en page qui se produisent pendant le chargement de la page. Par conséquent, les valeurs CLS indiquées par les outils de laboratoire pour une page donnée peuvent être inférieures à celles que les utilisateurs réels connaissent sur le terrain.
Le Cumulative Layout Shift peut être mesuré en laboratoire ou sur le terrain, et il est disponible dans les outils suivants :
Outils de terrain
- Rapport sur l'expérience utilisateur de Chrome
- PageSpeed Insights
- Search Console (rapport Core Web Vitals)
- Bibliothèque JavaScript web-vitals
Outils de laboratoire :
Mesurer le Cumulative Layout Shift en JavaScript
Pour mesurer CLS en JavaScript, vous pouvez utiliser l'API Layout Instability. L'exemple suivant montre comment créer un PerformanceObserver qui écoute les entrées inattendues d'instabilité de la disposition, les regroupe en sessions et consigne la valeur maximale de la session chaque fois qu'elle change.
let clsValue = 0;
let clsEntries = [];
let sessionValue = 0;
let sessionEntries = [];
new PerformanceObserver((entryList) => {
for (const entry of entryList.getEntries()) {
// Only count layout shifts without recent user input.
if (!entry.hadRecentInput) {
const firstSessionEntry = sessionEntries[0];
const lastSessionEntry = sessionEntries[sessionEntries.length - 1];
// If the entry occurred less than 1 second after the previous entry and
// less than 5 seconds after the first entry in the session, include the
// entry in the current session. Otherwise, start a new session.
if (sessionValue &&
entry.startTime - lastSessionEntry.startTime < 1000 &&
entry.startTime - firstSessionEntry.startTime < 5000) {
sessionValue += entry.value;
sessionEntries.push(entry);
} else {
sessionValue = entry.value;
sessionEntries = [entry];
}
// If the current session value is larger than the current CLS value,
// update CLS and the entries contributing to it.
if (sessionValue > clsValue) {
clsValue = sessionValue;
clsEntries = sessionEntries;
// Log the updated value (and its entries) to the console.
console.log('CLS:', clsValue, clsEntries)
}
}
}
}).observe({type: 'layout-shift', buffered: true});
Ce code montre la manière de base de calculer et d'enregistrer CLS. Cependant, il est plus compliqué de mesurer précisément le CLS de manière à ce qu'il corresponde à ce qui est mesuré dans le rapport sur l'expérience utilisateur de Chrome (CrUX).
Voir ci-dessous pour plus de détails : Dans la plupart des cas, la valeur CLS actuelle au moment où la page est déchargée est la valeur CLS finale pour cette page, mais il existe quelques exceptions importantes : La section suivante énumère les différences entre ce que l'API rapporte et la façon dont la métrique est calculée.
Différences entre la métrique et l'API
- Si une page est chargée en arrière-plan ou si elle est mise en arrière-plan avant que le navigateur ne peigne un contenu, elle ne doit pas indiquer de valeur CLS.
- Si une page est restaurée à partir du cache arrière/avant, sa valeur CLS doit être remise à zéro car les utilisateurs considèrent qu'il s'agit d'une visite de page distincte.
- L'API ne rapporte pas les entrées de layout-shift pour les décalages qui se produisent dans les iframes, mais pour mesurer correctement le CLS, vous devez en tenir compte. Les sous-cadres peuvent utiliser l'API pour signaler leurs entrées de layout-shift au cadre parent pour l'agrégation.
Outre ces exceptions, le CLS présente une certaine complexité supplémentaire du fait qu'il mesure la durée de vie entière d'une page :
- Les utilisateurs peuvent garder un onglet ouvert pendant très longtemps - des jours, des semaines, des mois. En fait, un utilisateur peut ne jamais fermer un onglet.
- Sur les systèmes d'exploitation mobiles, les navigateurs n'exécutent généralement pas les rappels de déchargement de page pour les onglets en arrière-plan, ce qui rend difficile le calcul de la valeur "finale".
Pour gérer ces cas, CLS doit être signalé chaque fois qu'une page est mise en arrière-plan, ainsi que chaque fois qu'elle est déchargée (l'événement visibilitychange couvre ces deux scénarios). Et les systèmes d'analyse qui reçoivent ces données devront ensuite calculer la valeur finale de CLS en arrière-plan.
Plutôt que de mémoriser et de se débattre avec tous ces cas, les développeurs peuvent utiliser la bibliothèque JavaScript web-vitals pour mesurer CLS, qui tient compte de tout ce qui précède :
import {getCLS} from 'web-vitals';
// Measure and log CLS in all situations
// where it needs to be reported.
getCLS(console.log);
Vous pouvez vous référer au code source de getCLS pour un exemple complet de la façon de mesurer un CLS en JavaScript.
Comment améliorer le CLS
Pour la plupart des sites Web, vous pouvez éviter tous les changements de mise en page inattendus en respectant quelques principes fondamentaux :
- Incluez toujours des attributs de taille sur vos images et éléments vidéo, ou réservez l'espace nécessaire à l'aide d'éléments tels que les cases de rapport d'aspect CSS. Cette approche garantit que le navigateur peut allouer la quantité d'espace correcte dans le document pendant le chargement de l'image. Notez que vous pouvez également utiliser la politique de fonctionnalité Unsized-media pour imposer ce comportement dans les navigateurs qui prennent en charge les politiques de fonctionnalité.
- N'insérez jamais de contenu au-dessus d'un contenu existant, sauf en réponse à une interaction de l'utilisateur. Cela permet de s'assurer que tous les changements de mise en page qui se produisent sont attendus.
- Préférez les animations de transformation aux animations de propriétés qui déclenchent des changements de mise en page. Animez les transitions de manière à fournir un contexte et une continuité d'un état à l'autre.
Les ressources supplémentaires
- Les conseils de Google Publisher Tag pour minimiser le décalage de la mise en page
- Comprendre le décalage cumulatif de la mise en page par Annie Sullivan et Steve Kobes à #PerfMatters (2020)
CHANGELOG
De temps en temps, des bogues sont découverts dans les API utilisées pour mesurer les indicateurs, et parfois dans les définitions des indicateurs eux-mêmes. En conséquence, des modifications doivent parfois être apportées, et ces modifications peuvent apparaître comme des améliorations ou des régressions dans vos rapports et tableaux de bord internes.
Pour vous aider à gérer cela, tous les changements apportés à l'implémentation ou à la définition de ces mesures seront présentés dans ce CHANGELOG.

L'optimisation de la qualité de l'expérience utilisateur est la clé du succès à long terme. Nous le savons et vous le savez également si vous êtes arrivés jusqu'ici. Heureusement pour nous, Web Vitals va nous aider à quantifier l'UX et à identifier les améliorations.
Les impacts Web Vitals sont tellement importants pour nos actions de référencement que toute l'équipe Agerix s'est penché sérieusement sur la question et a rédigé un ensemble d'articles détaillées sur Web Vitals et Core Web Vitals à partir de sources de référence et de recherches internes.
Par exemple l'article que vous venez de lire est parti d'une traduction libre de l'article "Cumulative Layout Shift (CLS)" de Philip Walton et Milica Mihajlija. Nous avons ensuite ajouté des éléments de notre propre veille et continuerons à mettre à jour cet article ainsi que l'ensemble des articles du dossier "Web Vitals de Google"
Article mis à jour le 27 mai 2022
- Dernière mise à jour le .
- Vues : 4342

