
Core Web Vitals : Largest Contentful Paint (LCP) explications en détails
- Temps de lecture: 10
La mesure Largest Contentful Paint (LCP) indique le temps de rendu de la plus grande image (ou bloc texte) visible versus le début du chargement de la page. Décryptage complet du LCP
Core Web Vitals : explications en détails du Largest Contentful Paint (LCP)
- Les Core Web Vitals
- Qu'est-ce que le Largest Contentful Paint (LCP) ?
- Comment mesurer les Largest Contentful Paint ?
- Mesurer le Largest Contentful Paint (LCP) en JavaScript
- Et si le plus grand élément n'était pas le plus important ?
- Comment améliorer le Largest Contentful Paint ?
- Les CHANGELOG
Les Core Web Vitals
Les Core Web Vitals sont le sous-ensemble des Web Vitals qui s'appliquent à toutes les pages Web, qui doivent être mesurées par tous les propriétaires de sites et qui seront affichées dans tous les outils Google. Chacune des Core Web Vitals représente une facette distincte de l'expérience utilisateur, est mesurable sur le terrain et reflète l'expérience réelle d'un résultat essentiel centré sur l'utilisateur.
Les indicateurs qui composent les Core Web Vitals évolueront au fil du temps. L'ensemble actuel depuis 2020 se concentre sur trois aspects de l'expérience utilisateur - le chargement (LCP - Largest Contentful Paint), l'interactivité (FID - First Input Delay) et la stabilité visuelle (CLS - Cumulative Layout Shift) - et comprend les mesures suivantes (et leurs seuils respectifs)
Historiquement, les développeurs web ont toujours eu du mal à mesurer la rapidité avec laquelle le contenu principal d'une page web se charge et est visible pour les utilisateurs.
Les anciennes mesures comme load ou window.onload. Cela se traduit par le degré d'utilité de la page Web.Une autre approche consistait à utiliser l'événement DOMContentLoaded.. Cet événement se déclenche lorsqu'un document HTML initial a été entièrement analysé et chargé, sans tenir compte des CSS, des images... De ce fait, la vitesse de rendu du contenu perçue et réelle n'était pas exactement liée.
Des mesures plus avancées, comme le First Contentful Paint (FCP), représentaient un effort raisonnable, mais elles se concentrent sur le début de l'expérience de chargement. Par exemple, l'affichage d'un indicateur de chargement (spinners) déclenche le FCP, mais le simple fait de voir l'écran de chargement ou l'écran d'accueil n'est pas utile pour les utilisateurs finaux.
Google a ensuite expérimenté le First Meaningful Paint (FMP) et le Speed Index (SI) (tous deux disponibles dans Lighthouse) pour aider à capturer une plus grande partie de l'expérience de chargement après la peinture initiale, mais ces mesures sont complexes, difficiles à expliquer et souvent erronées - ce qui signifie qu'elles ne permettent toujours pas d'identifier le moment où le contenu principal de la page a été chargé. Mais comme Google le dit lui-même - parfois le plus simple est le mieux, et dans leurs discussions avec le W3C Web Performance Working Group, le LCP est né.
Qu'est-ce que le Largest Contentful Paint (LCP) ?
La mesure Largest Contentful Paint (LCP) indique le temps de rendu de la plus grande image ou du plus grand bloc de texte visible dans la fenêtre d'affichage, par rapport au début du chargement de la page.
Quel est le bon score pour un LCP ?
Pour offrir une bonne expérience aux utilisateurs, les sites doivent s'efforcer d'avoir un tableau de contenu le plus large de 2,5 secondes ou moins. Pour vous assurer que vous atteignez cet objectif pour la plupart de vos utilisateurs, un bon seuil à mesurer est le 75e percentile des chargements de pages, segmenté entre les appareils mobiles et de bureau.
Quels sont les éléments pris en compte ?
Comme spécifié actuellement dans l'API de Largest Contentful Paint (LCP), les types d'éléments pris en compte pour Largest Contentful Paint (LCP) sont :
- les éléments <img>
- les éléments <image> à l'intérieur d'un élément <svg>
- Les éléments <video> (l'image de l'affiche est utilisée)
- Un élément avec une image d'arrière-plan chargée via la fonction url( ) (par opposition à un dégradé CSS).
- Les Bloc-level contenant des nœuds de texte ou d'autres enfants d'éléments de texte de niveau ligne.
Note : la restriction des éléments à cet ensemble limité était intentionnelle afin de garder les choses simples au début. D'autres éléments (par exemple <svg>, <video>) pourront être ajoutés à l'avenir, au fur et à mesure que des recherches seront menées.
Comment la taille d'un élément est-elle déterminée ?
La taille de l'élément indiquée dans le tableau de contenu le plus grand est généralement celle qui est visible par l'utilisateur dans la fenêtre d'affichage. Si l'élément s'étend en dehors de la fenêtre, ou si une partie de l'élément est coupée ou présente un débordement non visible, ces parties ne sont pas prises en compte dans la taille de l'élément.
Pour les éléments d'image qui ont été redimensionnés par rapport à leur taille intrinsèque, la taille indiquée est soit la taille visible, soit la taille intrinsèque, la plus petite des deux. Par exemple, les images qui sont réduites à une taille beaucoup plus petite que leur taille intrinsèque ne signaleront que la taille à laquelle elles sont affichées, tandis que les images qui sont étirées ou agrandies à une taille plus grande ne signaleront que leur taille intrinsèque.
Pour les éléments de texte, seule la taille de leurs nœuds de texte est prise en compte (le plus petit rectangle qui englobe tous les nœuds de texte).
Pour tous les éléments, les marges, rembourrages ou bordures appliqués par CSS ne sont pas pris en compte.
Note : Déterminer quels nœuds de texte appartiennent à quels éléments peut parfois s'avérer délicat, notamment pour les éléments dont les enfants comprennent des éléments en ligne et des nœuds de texte brut, mais aussi des éléments de niveau bloc. Le point essentiel est que chaque nœud de texte appartient à (et seulement à) son élément ancêtre de niveau bloc le plus proche. En termes de spécification : chaque nœud de texte appartient à l'élément qui génère le bloc qui le contient.
Quand le Largest Contentful Paint (LCP) est-il signalé ?
Les pages Web se chargent souvent par étapes et, par conséquent, il est possible que l'élément le plus grand de la page change.
Pour gérer ce potentiel de changement, le navigateur envoie une PerformanceEntry de type largest-contentful-paint identifiant l'élément le plus important dès que le navigateur a peint la première image. Mais ensuite, après le rendu des images suivantes, il enverra une autre PerformanceEntry chaque fois que l'élément le plus important changera.
Par exemple, sur une page contenant du texte et une image de héros, le navigateur peut, dans un premier temps, se contenter d'effectuer le rendu du texte, auquel cas il enverra une entrée largest-contentful-paint dont la propriété element fera probablement référence à un <p> ou <h1>. Plus tard, une fois que l'image du héros a fini de se charger, une deuxième entrée largest-contentful-paint serait envoyée et sa propriété d'élément ferait référence au <img>.
Il est important de noter qu'un élément ne peut être considéré comme le plus grand élément contentful que lorsqu'il a été rendu et qu'il est visible pour l'utilisateur. Les images qui n'ont pas encore été chargées ne sont pas considérées comme "rendues". Les nœuds de texte utilisant des polices Web pendant la période de blocage des polices ne le sont pas non plus. Dans ce cas, un élément plus petit peut être considéré comme l'élément le plus important, mais dès que l'élément le plus important aura terminé son rendu, il sera signalé par un autre objet PerformanceEntry.
En plus des images et des polices à chargement tardif, une page peut ajouter de nouveaux éléments au DOM lorsque du nouveau contenu est disponible. Si l'un de ces nouveaux éléments est plus grand que le plus grand élément de contenu précédent, un nouvel objet PerformanceEntry sera également signalé.
Note : Avant Chrome 88, les éléments supprimés n'étaient pas considérés comme les éléments les plus volumineux et la suppression du candidat actuel déclenche l'envoi d'une nouvelle entrée "largest-contentful-paint". Toutefois, en raison de modèles d'interface utilisateur populaires, tels que les carrousels d'images, qui suppriment souvent des éléments du DOM, la mesure a été mise à jour pour refléter plus fidèlement l'expérience des utilisateurs. Voir le CHANGELOG pour plus de détails.
Si un élément qui est actuellement l'élément au contenu le plus important est retiré de la fenêtre d'affichage (ou même retiré du DOM), il restera l'élément au contenu le plus important à moins qu'un élément plus grand ne soit rendu.
Le navigateur cessera de signaler les nouvelles entrées dès que l'utilisateur interagit avec la page (par le biais d'un tapotement, d'un défilement ou d'une pression de touche), car l'interaction de l'utilisateur modifie souvent ce qui est visible pour lui (ce qui est particulièrement vrai avec le défilement).
À des fins d'analyse, vous ne devez signaler à votre service d'analyse que la dernière PerformanceEntry envoyée.
Attention : Comme les utilisateurs peuvent ouvrir des pages dans un onglet en arrière-plan, il est possible que le plus grand tableau de contenu ne se produise pas avant que l'utilisateur ne ferme l'onglet, ce qui peut être bien plus tard que lorsqu'il l'a chargé pour la première fois.
Temps de chargement et temps de rendu
Pour des raisons de sécurité, l'horodatage de rendu des images n'est pas exposé pour les images d'origine croisée qui n'ont pas l'en-tête Timing-Allow-Origin. Au lieu de cela, seul leur temps de chargement est exposé (puisqu'il est déjà exposé via de nombreuses autres API Web).
L'exemple d'utilisation ci-dessous montre comment gérer les éléments dont le temps de rendu n'est pas disponible. Toutefois, lorsque cela est possible, il est toujours recommandé de définir l'en-tête Timing-Allow-Origin, afin que vos mesures soient plus précises.
Comment sont gérés les changements de disposition et de taille des éléments ?
Afin de limiter la charge de calcul et d'envoi de nouvelles entrées de performance, les modifications de la taille ou de la position d'un élément ne génèrent pas de nouveaux candidats Largest Contentful Paint, seules la taille et la position initiales de l'élément dans la fenêtre d'affichage sont prises en compte.
Cela signifie que les images qui sont initialement rendues hors écran et qui passent ensuite à l'écran peuvent ne pas être signalées. Cela signifie également que les éléments initialement rendus dans la fenêtre d'affichage et qui sont ensuite poussés vers le bas, hors de vue, continueront de signaler leur taille initiale dans la fenêtre d'affichage.
Exemples
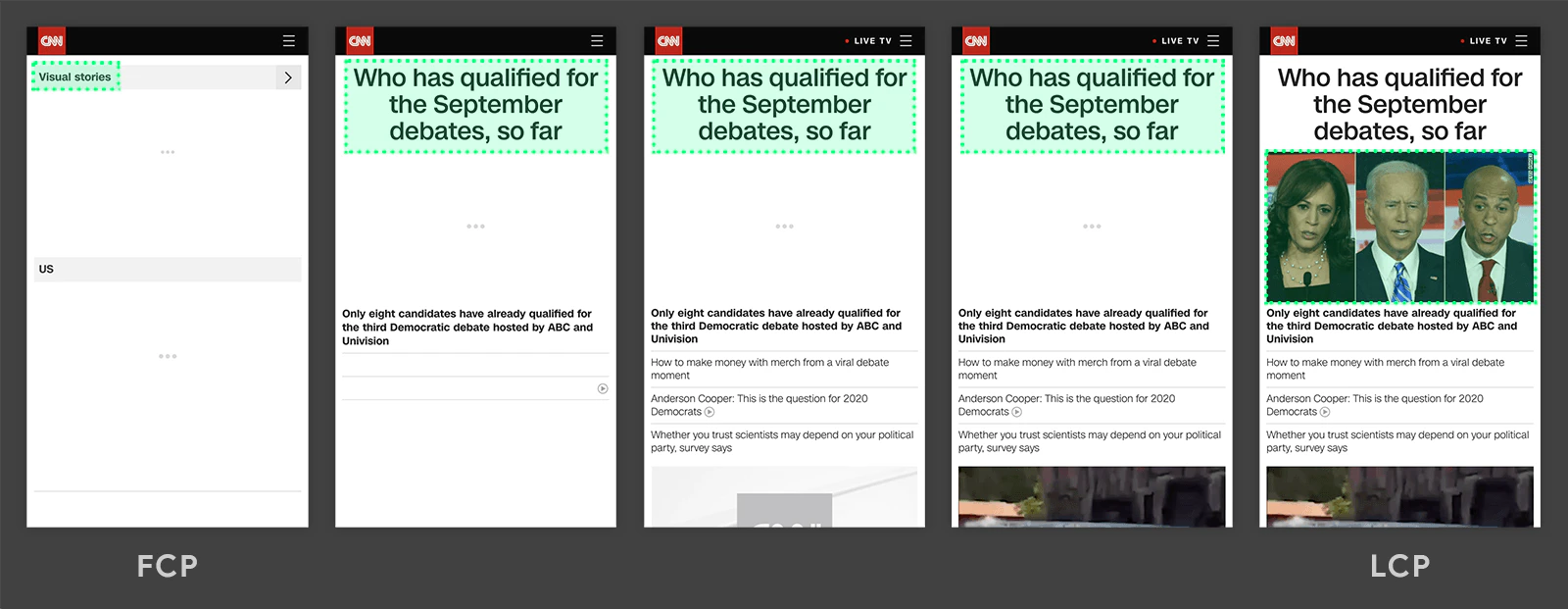
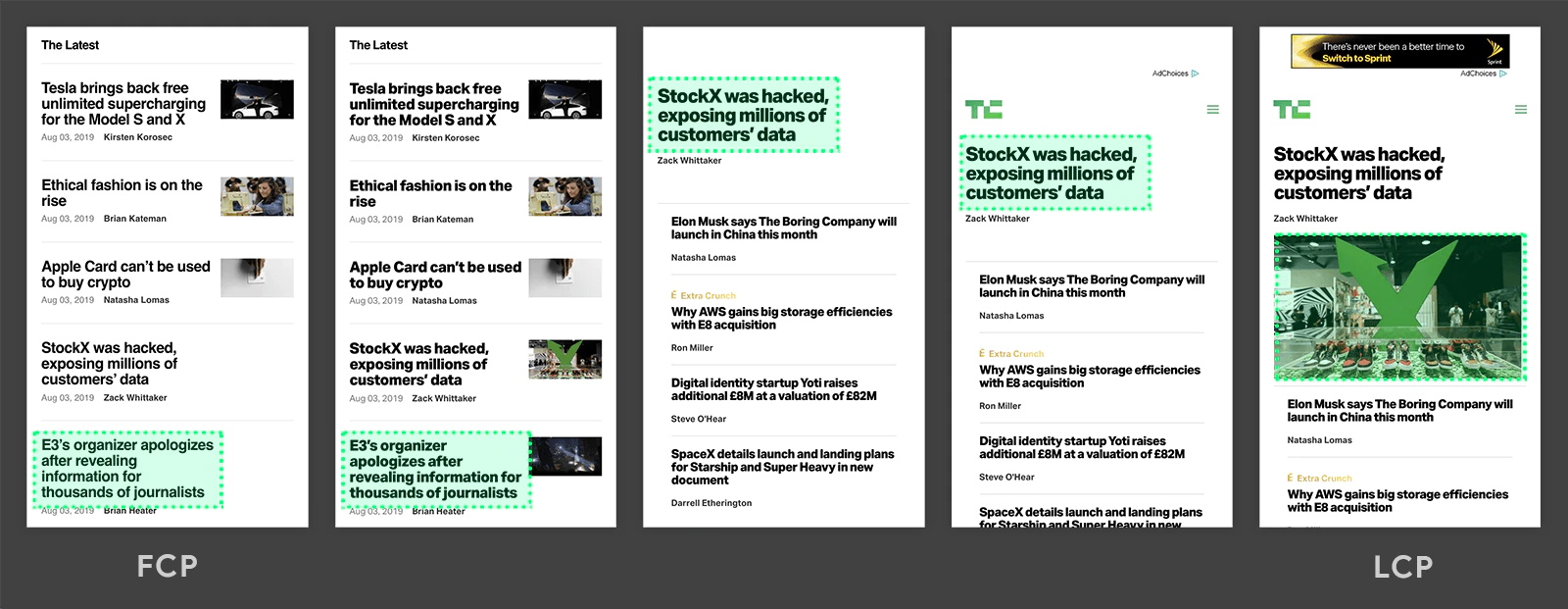
Voici quelques exemples de moments où le plus grand tableau de contenu se produit sur quelques sites web populaires :


Dans les deux chronologies ci-dessus, l'élément le plus grand change au fur et à mesure du chargement du contenu. Dans le premier exemple, un nouveau contenu est ajouté au DOM, ce qui modifie l'élément le plus grand. Dans le second exemple, la mise en page change et le contenu qui était précédemment le plus grand est supprimé de la fenêtre d'affichage.
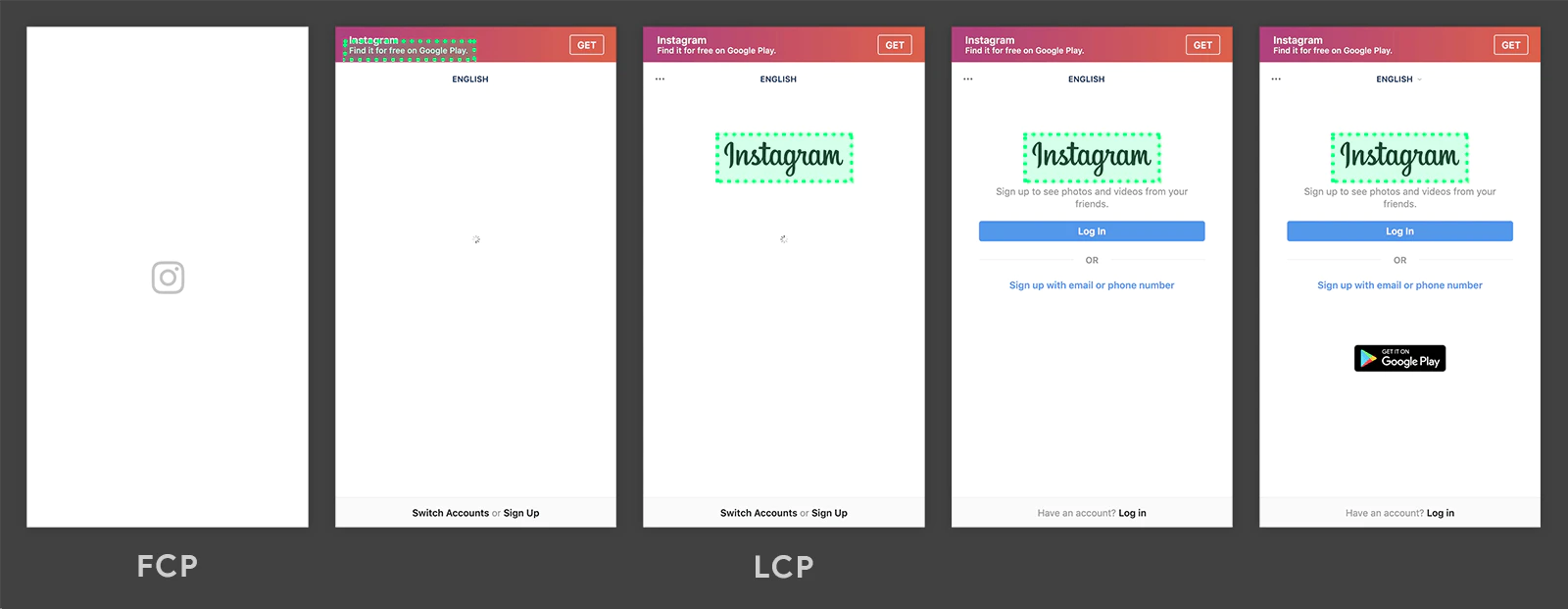
Bien qu'il soit fréquent que le contenu à chargement tardif soit plus grand que le contenu déjà présent sur la page, ce n'est pas nécessairement le cas. Les deux exemples suivants montrent que la Largest Contentful Paint se produit avant le chargement complet de la page.


Dans le premier exemple, le logo Instagram est chargé relativement tôt et il reste l'élément le plus grand, même si d'autres contenus s'affichent progressivement. Dans l'exemple de la page de résultats de recherche Google, l'élément le plus grand est un paragraphe de texte qui s'affiche avant que les images ou le logo ne finissent de se charger. Comme toutes les images individuelles sont plus petites que ce paragraphe, celui-ci reste l'élément le plus grand tout au long du processus de chargement.
Comment mesurer les Largest Contentful Paint ?
Le Largest Contentful Paint (LCP) peut être mesuré et est disponible dans les outils suivants :
Outils de terrain
Outils de laboratoire
Ce que nous appelons les outils de terrain sont les outils basés sur des datas réelles récupérées par des scripts tiers. Les outils de laboratoire sont des outils basés sur des applications de tests. Les résultats des tests que vous ferez avec ces outils n'auront que la porté de votre test à l'instant où vous l'avez fait.
Mesurer le Largest Contentful Paint (LCP) en JavaScript
Pour mesurer le Largest Contentful Paint (LCP) en JavaScript, vous pouvez utiliser l'API Largest Contentful Paint. L'exemple suivant montre comment créer un PerformanceObserver qui écoute les entrées de largest-contentful-paint et les enregistre dans la console.
new PerformanceObserver((entryList) => {
for (const entry of entryList.getEntries()) {
console.log('LCP candidate:', entry.startTime, entry);
}
}).observe({type: 'largest-contentful-paint', buffered: true});Avertissement : Ce code montre comment enregistrer les entrées de largest-contentful-paint dans la console, mais mesurer Largest Contentful Paint (LCP) en JavaScript est plus compliqué.
Dans l'exemple ci-dessus, chaque entrée enregistrée de largest-contentful-paint représente le candidat Largest Contentful Paint (LCP) actuel. En général, la valeur startTime de la dernière entrée émise est la valeur LCP - cependant, ce n'est pas toujours le cas. Toutes les entrées de type largest-contentful-paint ne sont pas valables pour mesurer le Largest Contentful Paint (LCP).
La section suivante énumère les différences entre ce que l'API rapporte et la façon dont la métrique est calculée.
Différences entre la métrique et l'API
- L'API enverra les entrées largest-contentful-paint pour les pages chargées dans un onglet d'arrière-plan, mais ces pages doivent être ignorées lors du calcul du Largest Contentful Paint.
- L'API continuera à envoyer des entrées de type "largest-contentful-paint" après qu'une page ait été mise en arrière-plan, mais ces entrées doivent être ignorées lors du calcul du LCP (les éléments ne peuvent être pris en compte que si la page était au premier plan pendant toute la durée de l'opération).
- L'API ne signale pas les plus grandes entrées de peinture pleine conscience lorsque la page est restaurée à partir du cache arrière/avant, mais le Largest Contentful Paint (LCP) doit être mesuré dans ces cas, car les utilisateurs les perçoivent comme des visites de pages distinctes.
- L'API ne prend pas en compte les éléments dans les iframes, mais pour mesurer correctement le Largest Contentful Paint (LCP), vous devez les prendre en compte. Les sous-cadres peuvent utiliser l'API pour signaler leurs entrées les plus contagieuses au cadre parent pour l'agrégation.
Plutôt que de mémoriser toutes ces différences subtiles, les développeurs peuvent utiliser la bibliothèque JavaScript web-vitals pour mesurer le Largest Contentful Paint (LCP), qui gère ces différences pour vous (dans la mesure du possible) :
import {getLCP} from 'web-vitals';
// Measure and log LCP as soon as it's available.
getLCP(console.log);
Et si le plus grand élément n'était pas le plus important ?
Dans certains cas, l'élément (ou les éléments) le plus important de la page n'est pas le même que l'élément le plus grand, et les développeurs peuvent être plus intéressés par la mesure des temps de rendu de ces autres éléments à la place. Ceci est possible en utilisant l'API Element Timing.
Comment améliorer le Largest Contentful Paint ?
Le Largest Contentful Paint (LCP) est principalement affecté par quatre facteurs :
- Des temps de réponse lents des serveurs
- JavaScript et CSS bloquant le rendu
- Temps de chargement des ressources
- Rendu côté client
Des trois paramètres qui composent les Core Web Vitals, le Largest Contentful Paint (LCP) est aussi le plus facile à mesurer et à optimiser. En effet, les éléments à l'origine du score LCP sont généralement contenus dans des blocs utilisant les balises HTML "main", "p", "div" ou "section", ce qui les rend plus faciles à gérer. En même temps, elle est simple à comprendre et à mesurer, puisqu'il suffit de regarder la page web et de déterminer quel est le texte ou l'image la plus grande, et de l'optimiser en supprimant les éléments qui la rendent difficile à charger ou en la rendant plus petite.
Pour résoudre le problème d'une grande image qui prend beaucoup de temps à se charger, il est préférable de toujours télécharger les images à la bonne taille. De nombreux professionnels téléchargent l'image en taille réelle et utilisent ensuite des balises HTML ou CSS pour ajuster la taille. Ainsi, l'image se charge initialement en taille réelle (ce qui pose des problèmes de Cumulative Layout Shift (CLS)) ou prend plus de temps à se charger, car elle doit être redimensionnée pour s'adapter.
Les images téléchargées à partir d'un CDN ne comptent pas pour le Largest Contentful Paint (LCP), il n'y a donc aucun problème si une grande image est téléchargée à partir d'un serveur externe.
La lenteur des serveurs est un autre problème courant qui entraîne souvent un mauvais score LCP. Dans ce cas, vous devez chercher à améliorer les performances du serveur, soit en changeant de société d'hébergement, soit en installant des CDN. Dans certains cas, le chargement lent du serveur peut être dû à des problèmes d'attaques DDOS, il est donc possible d'installer des plugins de défense.
D'autres problèmes courants à l'origine d'un mauvais score LCP peuvent être résolus en optimisant le rendu des éléments de l'écran, en utilisant des feuilles de style (CSS) ou en appliquant des solutions JavaScript qui permettent le "préchargement" de certains éléments volumineux ou lourds.
Dans d'autres cas, il est possible d'accélérer le chargement des éléments en supprimant tout le code CSS qui n'est pas essentiel au chargement initial correct de la page web.
Les CHANGELOG
De temps en temps, des bogues sont découverts dans les API utilisées pour mesurer les métriques, et parfois dans les définitions des métriques elles-mêmes. Par conséquent, des modifications doivent parfois être apportées, et ces changements peuvent apparaître comme des améliorations ou des régressions dans vos rapports et tableaux de bord internes.
Pour vous aider à gérer cela, tous les changements apportés à l'implémentation ou à la définition de ces mesures seront présentés dans ce CHANGELOG.

L'optimisation de la qualité de l'expérience utilisateur est la clé du succès à long terme. Nous le savons et vous le savez également si vous êtes arrivés jusqu'ici. Heureusement pour nous, Web Vitals va nous aider à quantifier l'UX et à identifier les améliorations.
Les impacts Web Vitals sont tellement importants pour nos actions de référencement que toute l'équipe Agerix s'est penché sérieusement sur la question et a rédigé un ensemble d'articles détaillées sur Web Vitals et Core Web Vitals à partir de sources de référence et de recherches internes.
Par exemple l'article que vous venez de lire est parti d'une traduction libre de l'article "Largest Contentful Paint (LCP)" de Philip Walton. Nous avons ensuite ajouté des éléments de notre propre veille et continuerons à mettre à jour cet article ainsi que l'ensemble des articles du dossier "Web Vitals de Google"
Article mis à jour le 05 octobre 2021
- Dernière mise à jour le .
- Vues : 4418


