Comment suivre les utilisateurs d'AdBlock via Google Analytics ?

Publié le : 12 Novembre 2021 - Mis à jour le : 8 Avril 2022 - Lu 4363 fois - Temps de lecture : 6 minutes
Si vous pensez que vous perdez vos revenus publicitaires à cause des bloqueurs de publicité, alors Google Analytics peut vous aider ! Voici un guide rapide sur la façon d'identifier les utilisateurs de bloqueurs de publicité AdBlock via Google Analytics et de prendre les meilleures décisions.
Apprenez à suivre les utilisateurs d'AdBlock via Google Analytics
Selon eMarketer, plus de 76 millions d'utilisateurs américains ont installé des bloqueurs de publicité sur leur navigateur, ce qui entraînera des pertes d'environ 16 milliards de dollars pour le secteur de la publicité en 2020 (Src). De plus en plus de personnes installent des bloqueurs de publicité sur leurs navigateurs pour diverses raisons.
Certaines personnes n'aiment pas les publicités, d'autres peuvent les utiliser pour se débarrasser d'un comportement malveillant, et d'autres encore peuvent même vouloir bloquer les publicités pour des raisons de confidentialité. Quelle que soit la raison, on constate une tendance croissante des utilisateurs à installer un bloqueur de publicité sur leur navigateur.
Les bloqueurs de publicité ciblent non seulement les publicités, mais aussi les autres traceurs présents sur les sites Web. En effet, les bloqueurs de publicité empêchent les éditeurs de suivre leurs utilisateurs sur plusieurs sites ou services, en empêchant le chargement de ces traceurs sur une page. Il s'agit d'un véritable problème pour les éditeurs numériques, car cela perturbe leur capacité à mesurer l'efficacité de leurs campagnes publicitaires en ligne, et réduit parfois leurs bénéfices de moitié.
Pour cette raison, il est important de savoir si vos visiteurs utilisent des bloqueurs de publicité. La bonne nouvelle est que Google Analytics peut vous donner un aperçu à ce sujet. La plupart des éditeurs connaissent déjà l'importance de Google Analytics comme première ligne pour identifier le comportement des visiteurs et la performance du contenu. Cependant, certains ne réalisent pas qu'ils peuvent utiliser Google Analytics à leur avantage pour résoudre le problème du blocage des publicités.
Si vous êtes dans le même bateau, ce billet de blog a pour but de vous aider à comprendre le suivi des utilisateurs d'ad-block avec Google Analytics via deux méthodes.
Méthode 1 :
Étape 1 : ajouter un code JavaScript à l'en-tête du site Web
Ajoutez le code JavaScript ci-dessous à l'en-tête du site Web pour déterminer si un visiteur a installé un bloqueur de publicité sur son navigateur.
N'oubliez pas de remplacer UA-XXXXX-Y par votre ID Analytics et de cliquer sur enregistrer lorsque vous avez terminé.
Étape 2 : configurer une dimension personnalisée dans Google Analytics
Une dimension personnalisée vous aide essentiellement à enregistrer des données supplémentaires dans Google Analytics. Les dimensions standard telles que la source, le support, la ville, le navigateur vous donnent un aperçu diversifié de vos visiteurs et de leurs comportements. Dans notre cas, nous allons créer une dimension personnalisée, à savoir les publicités bloquées, afin de pouvoir comparer les données pour des actions futures.
Même si l'extrait de code ci-dessus capture les données relatives aux bloqueurs de publicité, il ne se verra pas de lui-même dans Google Analytics. Pour cela, nous devons configurer une dimension personnalisée et un segment avancé pour les publicités bloquées dans Google Analytics.
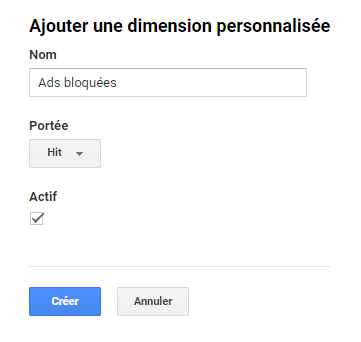
Suivez les étapes ci-dessous pour configurer une dimension personnalisée dans Google Analytics :
- Connectez-vous à votre Google Analytics
- Cliquez sur l'icône d'administration en bas de la barre latérale gauche.
- Cliquez sur "Définitions personnalisées" dans le volet des propriétés.
- Cliquez ensuite sur "Dimensions personnalisées"
- Cliquez sur le bouton rouge intitulé Nouvelle définition personnalisée
- Entrez "Ads Bloquées" dans le nom et cliquez sur le bouton Créer ci-dessous.

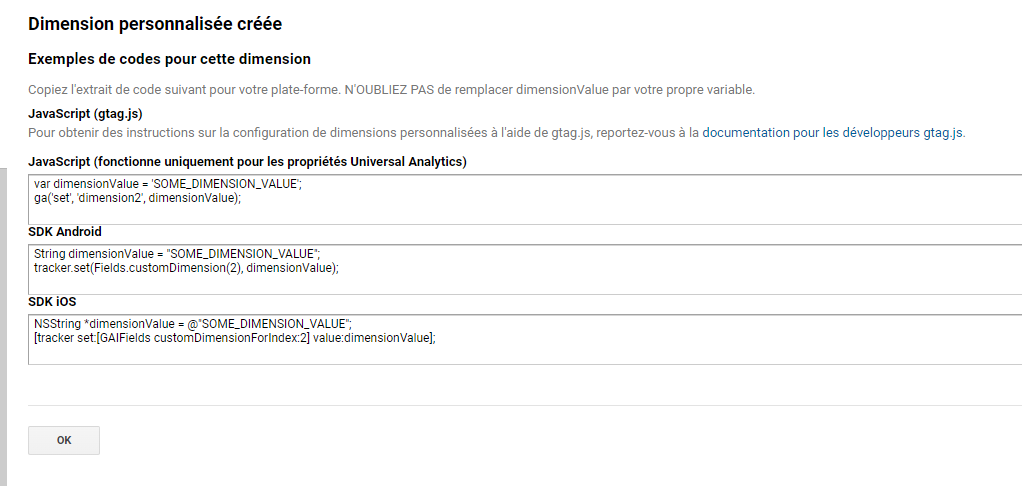
- À l'étape suivante, cliquez sur le bouton SAVE et votre dimension personnalisée est créée.

Maintenant que vous avez créé la dimension personnalisée, il est temps d'analyser les utilisateurs avec des bloqueurs de publicité. Pour cela, vous pouvez utiliser les fonctions de segments avancés. Dans Google Analytics, les segments avancés sont plus sélectifs que les filtres du tableau de bord, qui soustraient simplement une source de trafic spécifique du trafic total de votre site Web. Créons donc un nouveau segment pour réduire les rapports d'analyse en fonction du trafic qui a installé des bloqueurs de publicité.
- Allez dans Accueil > Audience > Vue d'ensemble
- Cliquez sur Ajouter un segment
- Cliquez ensuite sur le bouton rouge intitulé "Nouveau segment".
- Dans la barre latérale gauche, vous verrez les conditions dans le menu Avancé.
- Cliquez sur les conditions
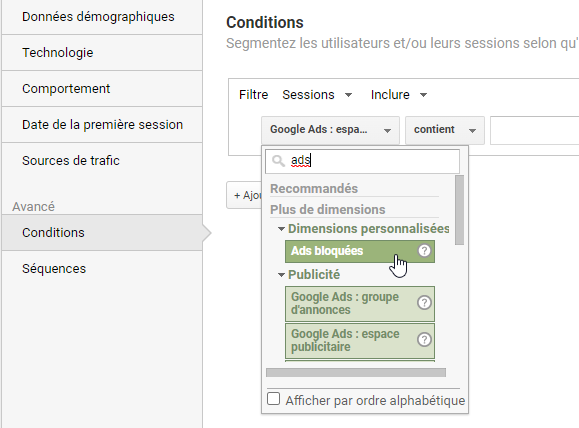
- Dans le panneau Conditions, cliquez sur le filtre "Contenu d'annonce".
- Un menu déroulant s'affiche avec un champ de recherche en haut.
- Si vous tapez "ads", le nom de la dimension personnalisée que vous avez créée précédemment s'affiche, par exemple Ads Bloquées. Cliquez dessus

Remarque : si vous avez un accès limité et qu'il vous est interdit de faire des recherches, vous pouvez également faire défiler l'écran jusqu'à la catégorie Dimensions personnalisées et faire votre choix à partir de là.
- Dans le filtre suivant (sous Inclure), choisissez "correspond exactement" et dans la case à côté, tapez 1.
- Donnez un nom au segment, par exemple "Ads Blocked", et cliquez sur le bouton d'enregistrement à côté.
Voilà, c'est fait ! Vous avez terminé la configuration de votre segment avancé. Donnez une semaine environ à Google et vous devriez être en mesure de voir les données.
Créer un rapport personnalisé pour les utilisateurs avec des bloqueurs de publicité
Si vous souhaitez créer un rapport personnalisé, par exemple, Tous les utilisateurs par rapport aux publicités bloquées, il suffit de créer un rapport personnalisé de la manière suivante :
- Allez dans Accueil > Acquisitions > Tout le trafic > Source/support.
- Pour ajouter un segment, par exemple, Annonces bloquées ou Tout le trafic, cliquez sur le signe +, puis choisissez un nom de segment et cliquez sur le bouton Appliquer.
Voici à quoi ressemble un rapport personnalisé.

Méthode 2
Étape 1 : ajouter un code DIV aux pages Web pour détecter les bloqueurs de publicité
Une méthode pour détecter les bloqueurs de publicité (du moins les plus courants), conçue par Christian Heilmann, consiste à injecter temporairement un DIV dans la page avec une certaine classe CSS qui fait croire au bloqueur de publicité qu'il s'agit d'un conteneur pour une publicité :
var test = document.createElement('div');
test.innerHTML = ' ';
test.className = 'adsbox';
document.body.appendChild(test);
window.setTimeout(function() {
if (test.offsetHeight === 0) {
document.body.classList.add('adblock');
}
test.remove();
}, 400);La classe CSS "adsbox" déclenche une fausse alerte dans la plupart des bloqueurs de publicité, le plugin tentant alors de la masquer sur la page. Le test de la hauteur du DIV pour voir s'il est replié (test.offsetHeight === 0) nous indique si un bloqueur de publicité est utilisé. Notez que le test de la hauteur du DIV est effectué après un délai de 400 millisecondes, afin de donner aux bloqueurs de publicité suffisamment de temps pour essayer de le cacher sur la page.
Cette technique de détection des bloqueurs de publicité constitue l'épine dorsale du script AdBlock Checker and Notifier, qui détecte et affiche une fenêtre modale pour inciter les utilisateurs à désactiver Adblock.
Étape 2 : Enregistrement des vues d'Adblock dans Google Analytics
Les données sont souvent un élément essentiel pour prendre une décision éclairée, et avec les bloqueurs de publicité, une donnée clé à découvrir est le nombre de visiteurs qui utilisent réellement un bloqueur de publicité sur votre site. À partir de là, vous pouvez déduire le montant des revenus que vous perdez et le niveau de réponse à adopter.
Si vous utilisez Google Analytics (et qui ne le fait pas), vous avez les moyens de suivre tous les types d'actions personnalisées sur votre site et de les enregistrer dans GA pour faciliter la création de rapports. Grâce à la fonction de suivi des événements, nous pouvons appeler une fonction spécifique de Google Analytics chaque fois qu'Adblock est détecté pour l'enregistrer dans Google Analytics, ce qui nous permet de voir combien de pages vues et de visites uniques sont sans publicité. La fonction GA que nous allons appeler est la suivante :
ga('send', 'event', 'Ad Setting', 'Adblock', 'Enabled');avec une explication rapide des paramètres utilisés :
- 'send' : Toujours fixé à cette valeur.
- 'event' : Toujours réglé sur cette valeur.
- 'Ad Setting' : Valeur arbitraire définissant la catégorie de cet événement pour votre propre référence.
- 'Adblock' : Valeur arbitraire définissant l'action spécifique qui a déclenché cet événement pour votre propre référence.
- 'Enabled' : Valeur arbitraire définissant l'étiquette de cet événement pour votre propre référence.
Notez que la fonction ga() n'est compatible qu'avec le code Universal Analytics le plus récent ; recherchez "analytics.js" dans la source de votre page pour confirmer que vous utilisez cette version de GA. Si vous êtes encore coincé dans les années 1990 et que vous utilisez Google Classic Analytics, la fonction à appeler serait plutôt :
_gaq.push(['_trackEvent', 'Ad Setting', ‘Adblock', 'Enabled');En intégrant cela dans notre code original de détection d'Adblock, le résultat ressemble à ceci :
var test = document.createElement('div');
test.innerHTML = ' ';
test.className = 'adsbox';
document.body.appendChild(test);
window.setTimeout(function() {
if (test.offsetHeight === 0) {
document.body.classList.add('adblock');
ga('send', 'event', 'Ad Setting', 'Adblock', 'Enabled');
}
test.remove();
}, 400);
Étape 3 : configurer des événements personnalisés dans Google Analytics
Maintenant que nous enregistrons l'utilisation d'Adblock dans GA, nous devons configurer la vue des événements appropriée dans Google Analytics pour voir ces données. Connectez-vous à Google Analytics, cliquez sur l'onglet "Admin" en haut de la page, puis sous la colonne "Vue", cliquez sur "Objectifs" pour définir un objectif :

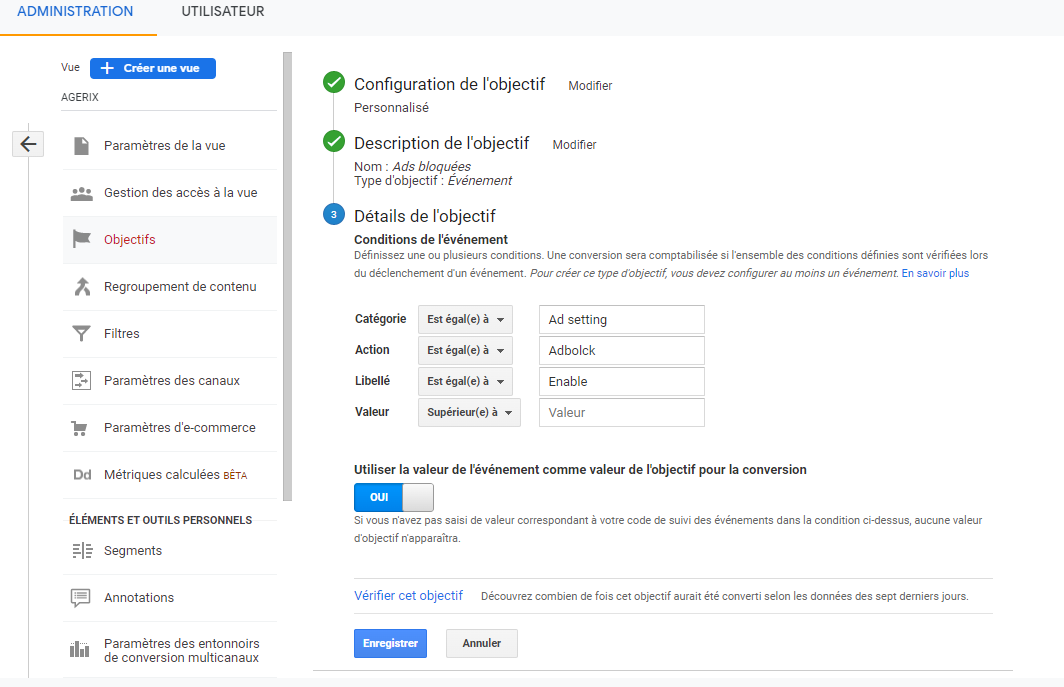
Sur la page "Objectifs", cliquez sur le bouton rouge "Nouvel objectif" pour créer un nouvel objectif. Remplissez le champ "Nom" avec le nom de votre objectif (par exemple : "Blocage des publicités"), et dans le champ "Type", sélectionnez "Événement", puis cliquez sur "Continuer" pour obtenir l'écran suivant :

Pour les champs "Catégorie", "Action" et "Libellé", utilisez les mêmes valeurs que vous avez utilisées précédemment lorsque vous avez appelé ga() pour suivre les utilisateurs d'Adblock. Laissez les autres paramètres tels quels et cliquez sur "Enregistrer".
Félicitation, vous venez de configurer les rapports sur l'utilisation d'Adblock !
Étape 4 : vérifiez que tout fonctionne
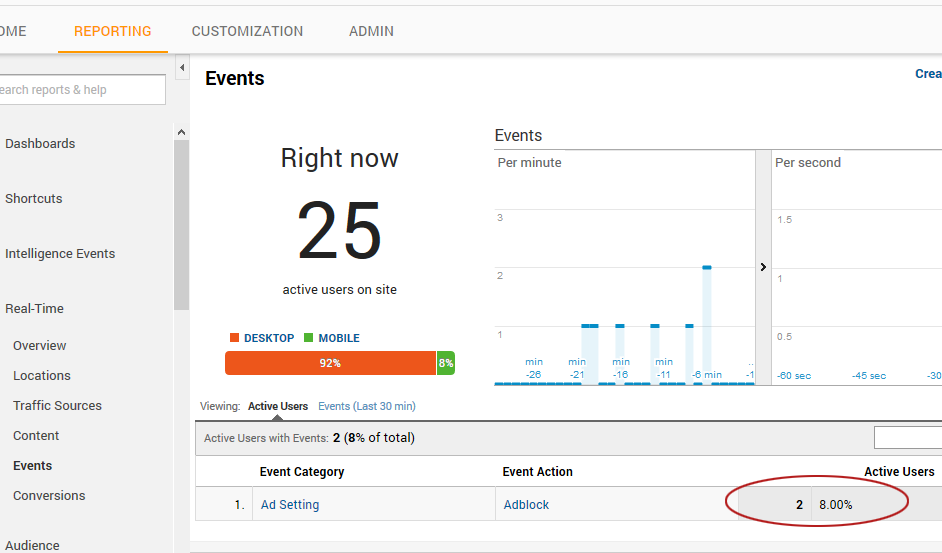
Pour vérifier que l'utilisation d'Adblock est probablement comptabilisée, activez Adblocker dans votre navigateur, puis visitez votre page contenant le script de détection d'Adblock et d'enregistrement GA (rechargez la page pour être sûr). Ensuite, dans un nouvel onglet, allez sur Google Analytics, et sous "Reporting", cliquez sur "temps réel" -> "Events". Vous devriez voir sous la colonne "Utilisateurs actifs" pour la catégorie "Paramètres publicitaires" un utilisateur actif supplémentaire :

Si votre page est en ligne, vous verrez probablement plus d'un utilisateur actif, ce qui signifie que d'autres personnes que vous-même utilisent actuellement un Adblocker sur votre page.
Pour voir les données historiques du nombre d'utilisateurs actifs d'Adblock par jour, dans "Rapports", allez dans "Comportement" -> "Evénements" -> "Principaux événements".
Après quelques jours d'utilisation du script de détection et de journalisation d'Adblock, vous aurez une idée claire du pourcentage d'utilisateurs de votre site qui utilisent une forme d'Adblocker, et vous pourrez calculer l'impact monétaire que cela a sur vous.
Et voilà, c'est tout. J'espère que ce guide vous sera utile. Si vous avez des questions, n'hésitez pas à nous contacter.
Comme souvent nos articles prennent naissance à partir de nombreuses sources externes, le tout remis à notre sauce pour que l'article soit vraiment utile à nos lecteurs. Pour cet article nous avons pris ces articles comme base de travail :
- Detecting AdBlock without an extra HTTP overhead
- How To Track AdBlock Users Via Google Analytics?
- Detecting Adblock on your site and logging it to Google Analytics
- Info ou Intox : les impacts d’Adblock sur les outils Web Analytics
- Est-il possible de mesurer le pourcentage d’internautes qui utilisent AdBlock ?
- Google Tag Manager, la nouvelle arme anti adblock
Article mis à jour le 16 novembre 2021
votre site web ?
Si vous avez aimé cet article, vous aimerez certainement cette sélection !

votre site web ?


