Core Web Vitals : guide complet pour optimiser les temps de chargement des pages

Publié le : 6 Août 2021 - Mis à jour le : 14 Août 2023 - Lu 5125 fois - Temps de lecture : 11 minutes
La vitesse des pages est depuis longtemps un facteur de classement pour Google. En commençant par la première annonce en 2010, puis en la renforçant avec une autre mise à jour en 2018, et enfin en scellant l'affaire avec l'introduction de Core Web Vitals en 2020. Dans cet article, nous allons voir ce qu'est la vitesse des pages aujourd'hui, comment la mesurer et, surtout, comment améliorer les scores de vitesse des pages pour votre site Web.
- Qu'est-ce que la vitesse des pages ?
- Comment mesurer la vitesse des pages de votre site web ?
- Comment améliorer la vitesse des pages de votre site web ?
- 1. Définir les dimensions de l'image
- 2. Servir les images dans des formats de nouvelle génération
- 3. Compresser vos images
- 4. Report des images hors écran
- 5. Convertir les gifs en vidéos
- 6. Reportez les CSS inutilisés
- 7. Minimiser JS et CSS
- 8. Extraire les CSS critiques
- 9. Améliorer le temps de réponse du serveur
- 10. Report/asynchronisation de JS tiers
- 11. Préconnexion à des ressources tierces
- 12. Fractionner les tâches longues
- 13. Précharger les ressources clés
- 14. Activer la mise en cache du navigateur
- 15. Réduire la taille du DOM
- 16. Évitez trop de redirections
- Pour finir
Qu'est-ce que la vitesse des pages ?
La vitesse d'une page fait référence au temps qu'elle met à se charger entièrement et à afficher tout son contenu à un utilisateur. C'est un facteur crucial non seulement pour l'optimisation des moteurs de recherche, mais aussi pour l'expérience utilisateur. Un chargement de page lent peut décourager les utilisateurs et les inciter à quitter le site.
Historique de la mesure de la vitesse des pages
Pendant de nombreuses années, définir et mesurer la "vitesse" d'une page web s'est avéré être un défi. Les méthodes traditionnelles se concentraient souvent sur des aspects techniques, tels que le temps de réponse du serveur ou le temps de chargement complet d'une page. Cependant, ces mesures ne reflètent pas nécessairement la perception de l'utilisateur quant à la "rapidité" d'une page.
Difficultés de mesure
Google, l'une des principales autorités en matière de recherche en ligne, a lui-même exploré différentes méthodes pour mesurer la vitesse des pages. Les questions étaient nombreuses :
- Faut-il se concentrer sur le chargement initial ou sur l'expérience complète ?
- Les mesures devraient-elles être basées sur des données réelles d'utilisateurs (données de terrain) ou sur des simulations (données de laboratoire) ?
- Faut-il se concentrer sur la page entière ou seulement sur des segments spécifiques, comme le "fold" visible ?
Les Core Web Vitals : une réponse à ces questions
Face à ces défis, Google a finalement introduit les Core Web Vitals. Il s'agit d'un ensemble de trois mesures spécifiques conçues pour évaluer la vitesse perçue d'une page:
- Largest Contentful Paint (LCP): Mesure le temps qu'il faut pour que le plus grand élément visible d'une page se charge. C'est un indicateur de la rapidité avec laquelle un utilisateur voit le contenu principal d'une page.
- First Input Delay (FID): Évalue le temps qu'il faut pour que la page réagisse à la première interaction de l'utilisateur, comme un clic. Cela reflète la réactivité et l'interactivité de la page.
- Cumulative Layout Shift (CLS): Calcule les mouvements inattendus des éléments sur une page pendant son chargement. Cela donne une idée de la stabilité visuelle de la page.
Alors que les Core Web Vitals ne sont que trois des nombreux indicateurs de performance, ils sont actuellement considérés comme cruciaux pour évaluer l'expérience utilisateur. En comprenant et en optimisant ces paramètres, les propriétaires de sites peuvent améliorer la perception de la vitesse de leurs pages, offrant ainsi une meilleure expérience à leurs visiteurs.
Voyons tout cela dans le détail.
Le "Largest Contentful Paint" (LCP)
Le Largest Contentful Paint est une mesure essentielle pour comprendre la performance perçue d'une page web. Il se concentre spécifiquement sur la vitesse de chargement de la page et la rend visuellement représentative pour les utilisateurs. Avec l'optimisation du LCP, les webmasters peuvent offrir une expérience plus rapide et plus agréable à leurs utilisateurs, ce qui peut se traduire par une meilleure rétention et des taux de conversion plus élevés.
Définition du LCP
Le LCP mesure le temps qu'il faut pour que le plus grand élément de contenu de la vue initiale d'une page (généralement une image ou un bloc de texte) soit entièrement visible à l'écran. L'importance de cet élément réside dans le fait qu'il est souvent l'élément principal que les utilisateurs cherchent lorsqu'ils visitent une page, par conséquent, sa performance de chargement a un impact direct sur l'expérience utilisateur.
Pourquoi le LCP est-il important ?
-
Réflection de l'expérience utilisateur réelle : Par rapport à d'autres mesures, comme le "First Contentful Paint", qui se concentre sur le premier élément à s'afficher, le LCP offre une meilleure représentation de ce que les utilisateurs perçoivent réellement lors du chargement d'une page.
-
Impact sur les taux de conversion : Une étude menée par Google a révélé que les pages ayant un LCP inférieur à 2,5 secondes voient des taux de conversion plus élevés.

Quels éléments sont pris en compte dans le LCP ?
Le LCP prend en compte les éléments suivants :
- Images ou vidéos (y compris les images d'arrière-plan avec des styles CSS).
- Éléments avec du texte (comme un paragraphe ou un élément de titre).
- Éléments contenant des nœuds textuels ou d'autres éléments incorporés.
Il est courant que l'élément le plus volumineux soit une image. L'optimisation des images est donc le principal facteur contribuant à cette mesure. En outre, LCP dépend des temps de réponse du serveur, du code bloquant le rendu et du rendu côté client.
Exemple concret : Prenons l'exemple d'un blog sur la photographie. Lorsqu'un utilisateur clique sur un article, le LCP pourrait être la grande image de couverture en haut de l'article. Si cette image prend trop de temps à se charger, l'utilisateur pourrait avoir l'impression que la page est lente, même si d'autres éléments se chargent rapidement. En optimisant cette image, on peut réduire considérablement le LCP et améliorer l'expérience utilisateur.
Le "First Imput Delay" (FID)
Le First Input Delay est un indicateur essentiel pour mesurer la réactivité d'une page web puisqu'évalue la réactivité de votre page lorsqu'un utilisateur tente d'interagir avec elle pour la première fois. Il s'agit de garantir que les utilisateurs reçoivent des feedbacks rapides et pertinents lorsqu'ils interagissent avec votre contenu. Une optimisation soignée du JavaScript et une attention particulière aux scripts de tierce partie peuvent grandement améliorer votre score FID, offrant ainsi une meilleure expérience à vos utilisateurs.
Définition du FID
Le FID mesure le temps qui s'écoule entre le moment où un utilisateur interagit pour la première fois avec votre page (par exemple, en cliquant sur un lien ou en utilisant un bouton) et le moment où le navigateur est effectivement capable de traiter cet événement.
Pourquoi le FID est-il crucial ?
-
Premières impressions comptent : La première interaction d'un utilisateur avec votre site donne le ton pour le reste de son expérience. Un retard dans la réponse peut créer une impression négative.
-
Engagement et conversions : Les utilisateurs peuvent être rapidement découragés s'ils estiment que votre site est lent ou non réactif, ce qui peut réduire l'engagement et les taux de conversion.
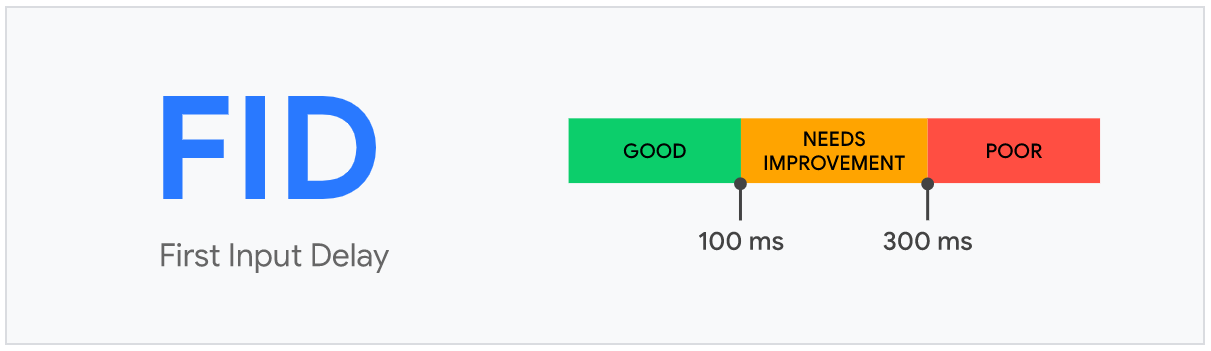
Les points de référence pour cette mesure sont les suivants :
 Échelle de mesure du FID (First Input Delay) pour le délai d'affichage fonctionnel d'un élément interactif.
Échelle de mesure du FID (First Input Delay) pour le délai d'affichage fonctionnel d'un élément interactif.
Causes courantes d'un FID élevé
Les principales raisons d'un FID élevé sont souvent liées à des tâches JavaScript lourdes :
-
Scripts volumineux : Le chargement ou l'exécution de scripts JavaScript massifs peuvent monopoliser le thread principal, retardant le traitement des interactions utilisateur.
-
Scripts de tierce partie : Les scripts tels que les trackers, les publicités ou les widgets peuvent souvent être la cause de retards, car ils sont chargés et exécutés sur le thread principal.
Exemple concret : Imaginez un utilisateur visitant votre boutique en ligne. Il voit un produit qu'il aime et décide de l'ajouter à son panier. Cependant, après avoir cliqué sur le bouton "Ajouter au panier", il ne se passe rien pendant quelques secondes. C'est ce genre de délai qui peut frustrer un utilisateur et potentiellement le dissuader de poursuivre son achat.
Le "Cumulative Layout Shift" (CLS)
Le Cumulative Layout Shift est un indicateur essentiel pour évaluer et optimiser la stabilité visuelle d'une page web. C'est un indicateur crucial pour comprendre les déplacements inattendus d'éléments sur une page pendant son chargement car un faible score CLS améliore considérablement l'expérience utilisateur, augmentant ainsi l'engagement et les chances de conversion. En tant que webmaster, il faut donc accorder une attention particulière à cet aspect de la performance web et tenter d'optimiser le CLS par l'application de bonnes pratiques.
Définition du CLS
Le CLS quantifie à quel point les éléments d'une page sont susceptibles de se déplacer pendant que la page se charge. Un score CLS élevé indique que les éléments de la page bougent fréquemment lors du chargement, ce qui peut être déroutant ou frustrant pour l'utilisateur.
Pourquoi le CLS est-il important ?
- Expérience utilisateur : Les déplacements inattendus d'éléments peuvent perturber la lecture, conduire à des clics accidentels ou simplement frustrer l'utilisateur.
- Impact sur l'engagement : Une page avec un CLS élevé peut amener l'utilisateur à quitter la page par frustration, réduisant ainsi l'engagement et les conversions.
Les critères de référence pour cette mesure sont les suivants :
 Échelle de mesure du CLS (Cumulative Layout Shift) pour le déplacement d'affichage lors du chargement.
Échelle de mesure du CLS (Cumulative Layout Shift) pour le déplacement d'affichage lors du chargement.
Qu'est-ce qui cause un mauvais CLS ?
Plusieurs facteurs peuvent augmenter le CLS d'une page :
- Images ou vidéos sans dimensions spécifiées.
- Publicités, embeds ou iframes sans dimensions réservées.
- Contenu Web injecté dynamiquement.
- Web Fonts causant un décalage visible.
- Actions qui attendent une réponse réseau avant de s'afficher.
Le CLS dépend des attributs de taille correctement définis et du chargement de vos ressources dans un ordre précis, de haut en bas.
Exemple concret : Prenons l'exemple d'un blog sur la photographie. Lorsqu'un utilisateur clique sur un article, le LCP pourrait être la grande image de couverture en haut de l'article. Si cette image prend trop de temps à se charger, l'utilisateur pourrait avoir l'impression que la page est lente, même si d'autres éléments se chargent rapidement. En optimisant cette image, on peut réduire considérablement le LCP et améliorer l'expérience utilisateur.
Comment mesurer la vitesse des pages de votre site web ?
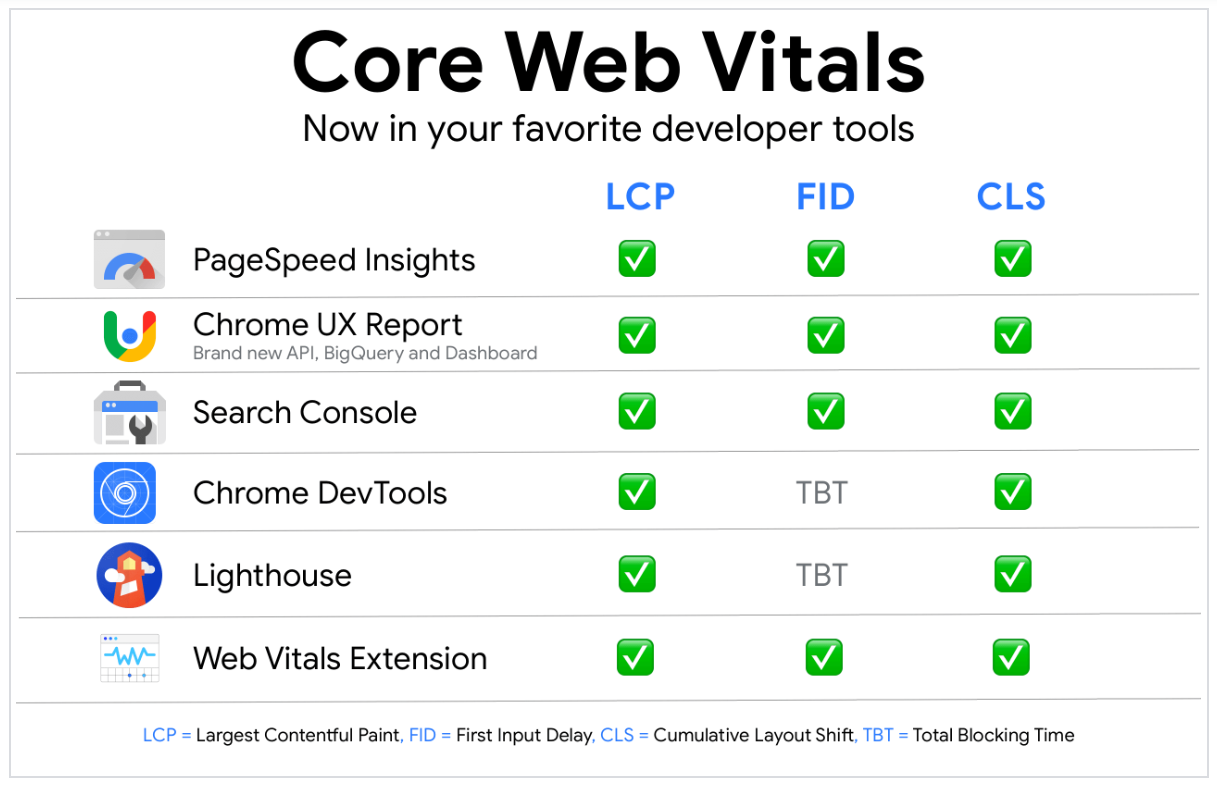
Il existe un grand nombre d'outils fournis par Google qui proposent les Core Web Vitals dans le cadre de l'audit des pages :
 Google propose de nombreux outils pour auditer vos pages sur les Core Web Vitals
Google propose de nombreux outils pour auditer vos pages sur les Core Web Vitals
L'un des problèmes est que certains de ces outils utilisent des données de laboratoire au lieu de données de terrain, alors que Google classe vos pages en se basant exclusivement sur les données de terrain. Ces outils se distinguent par le fait qu'ils remplacent la métrique FID, uniquement basée sur le terrain, par la métrique TBT (Total Blocking Time), mesurée en laboratoire.
L'autre problème est que la plupart de ces outils ne peuvent évaluer qu'une page à la fois, ce qui n'est pas une approche pratique pour optimiser l'ensemble de votre site Web.
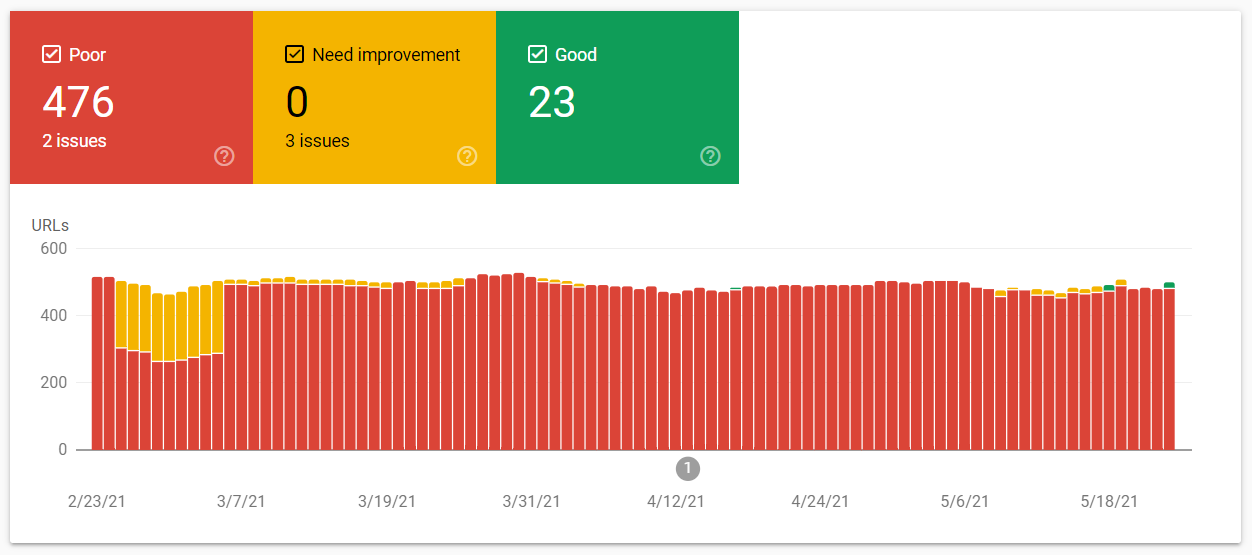
Parmi les outils Google énumérés ci-dessus, le meilleur outil à utiliser est probablement Google Search Console. Là, vous pouvez aller dans Expérience > Core Web Vitals et voir le rapport pour toutes vos pages en même temps :
 Rapport des Core Web Vitals par Google Search Console sur l'ensemble des pages.
Rapport des Core Web Vitals par Google Search Console sur l'ensemble des pages.
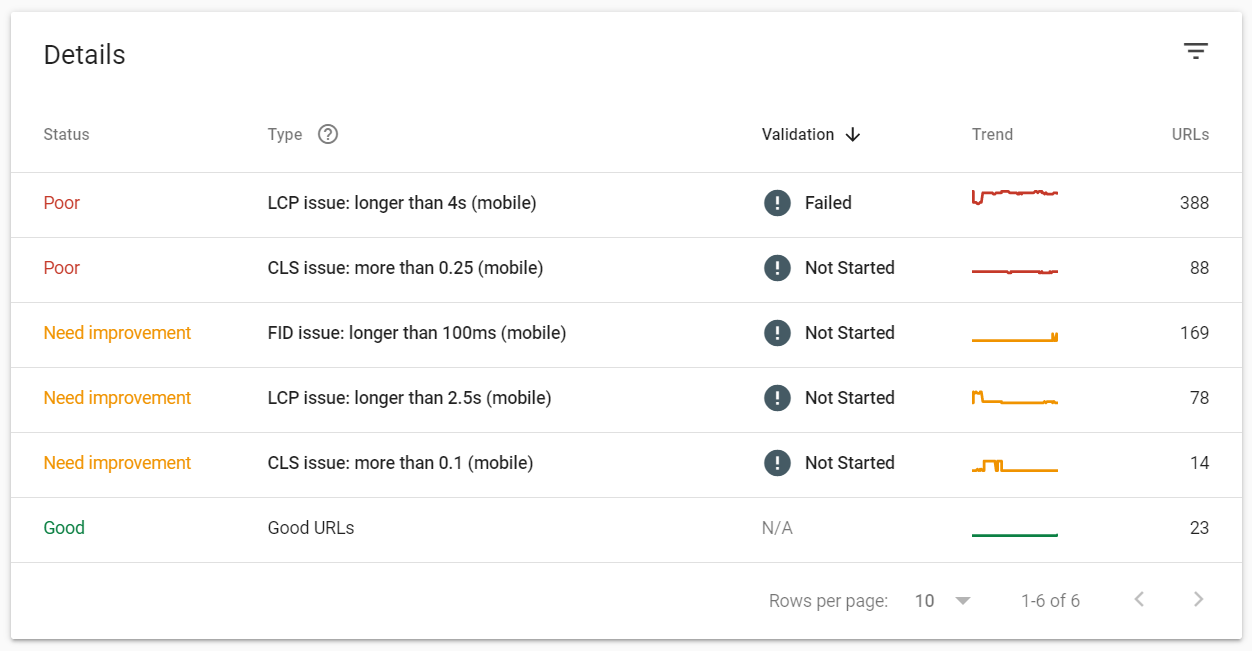
Sous le rapport, il y a une liste de tous les paramètres qui ont échoué :
 Liste des éléments Core Web Vitals à corriger sur la Search Console de Google
Liste des éléments Core Web Vitals à corriger sur la Search Console de Google
À partir de là, vous pouvez suivre le processus d'exploration pour trouver les problèmes spécifiques à chaque mesure, puis les pages affectées par le problème, et après quelques clics, vous vous retrouverez dans le rapport PageSpeed Insights pour une page spécifique. Ainsi, bien que le rapport de haut niveau soit fourni en vrac, déterminer quelles pages sont affectées par quels problèmes peut être un processus fastidieux.
Comment améliorer la vitesse des pages de votre site web ?
Maintenant que vous avez une liste des pages concernées, il est temps de travailler à l'amélioration de la vitesse de vos pages. Vous trouverez ci-dessous quelques-unes des possibilités d'optimisation les plus courantes, ainsi que des conseils sur la manière de les exploiter.
1. Définir les dimensions de l'image
Commençons par quelque chose de simple. Lorsque vous omettez les dimensions des images dans votre code, le navigateur peut mettre un certain temps à dimensionner correctement vos images et vos vidéos. Cela signifie que le contenu de votre page sautera et affectera négativement votre score CLS.
Pour éviter ce problème, définissez toujours des propriétés de largeur et de hauteur pour vos images, comme suit :
<img src="/oreiller.jpg" width="640" height="360" alt="oreiller violet avec motif de fleurs" />Avec ces informations, n'importe quel navigateur peut calculer les dimensions de votre image et réserver suffisamment d'espace sur la page. Cela devrait régler la plupart, sinon la totalité, de vos problèmes de CLS.
2. Servir les images dans des formats de nouvelle génération
Tous les formats d'image ne sont pas égaux. Nos fidèles formats JPEG et PNG présentent désormais des caractéristiques de compression et de qualité bien moins bonnes que celles des formats AVIF, JPEG 2000, JPEG XR et WebP.
Parmi ces formats, WebP est probablement celui qu'il faut considérer en premier. Il prend en charge la compression avec et sans perte, et permet la transparence et l'animation. En outre, les fichiers WebP sont généralement 25 à 35 % plus légers que les PNG et les JPEG de qualité similaire. Et bien que dans le passé, il était fréquent que le format WebP ne soit pas pris en charge par certains navigateurs, Safari a récemment ajouté la prise en charge de WebP dans sa version 14, de sorte que la prise en charge totale du format par les navigateurs est désormais supérieure à 90 %.
Si votre site Web est construit sur WordPress, vous pouvez facilement créer une copie WebP de vos images avec un plugin d'optimisation d'image comme Imagify. Les outils modernes de création de thème (Wordpress) ou template (Joomla) comme Yootheme propose l'option WebP directement dans leurs settings. Si votre site Web n'est pas construit sur une plateforme CMS ou si vous ne voulez pas installer trop de plugins, vous pouvez convertir vos images à l'aide de convertisseurs en ligne ou d'éditeurs graphiques.
3. Compresser vos images
Que vous utilisiez ou non des formats d'image de nouvelle génération, la compression de vos images reste un moyen valable de réduire la taille globale des pages. Là encore, si votre site Web est construit sur WordPress, vous pouvez compresser vos images en masse avec des plugins d'image comme WP Smush. Plus globalement, si votre site est contrauit avec Drupal, Joomla, Magento ou Wordpress, le plugin JCHOptimize vous permettra, entre autre, de compresser vos images. Vous pouvez également utiliser des compresseurs en ligne si vous ne voulez pas installer trop de plugins et risquer de ralentir votre site Web. En dernier recours, utilisez des éditeurs graphiques pour compresser vos images avant de les télécharger sur votre site Web.
En utilisant un compresseur en ligne, on peut économiser entre 30% et 75% par image et 68% au total.
4. Report des images hors écran
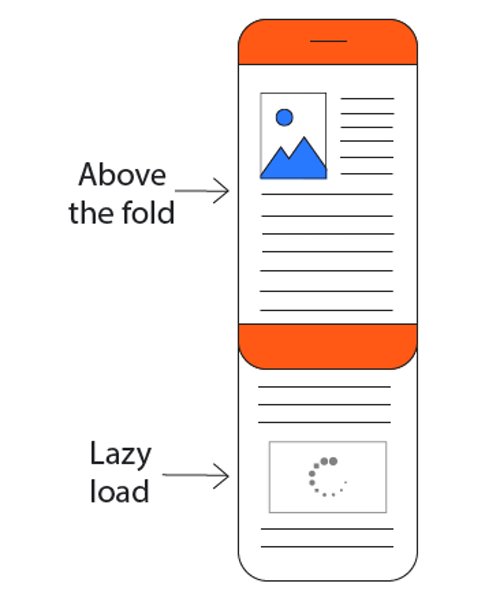
Les images hors écran sont celles qui apparaissent sous la ligne de flottaison, ce qui signifie que l'utilisateur ne les verra pas avant d'avoir fait défiler l'écran initial. Et c'est un thème commun à tout le reste de l'article : le chargement de tout ce qui se trouve sous la ligne de flottaison doit être reporté jusqu'à ce que les éléments au-dessus de cette ligne soient entièrement chargés. La zone au-dessus de la ligne de flottaison est celle que Google utilise pour mesurer la vitesse de votre page, et c'est donc sur elle que vous devez concentrer la plupart de vos efforts d'optimisation.
 Visuel d'un exemple d'images affichées et sous la ligne de flottaison (hors écran)
Visuel d'un exemple d'images affichées et sous la ligne de flottaison (hors écran)
La technique permettant de traiter les images hors écran est appelée chargement paresseux ou lazy loading en anglais. En principe, les images situées au-dessus de la ligne de flottaison sont chargées en premier, et les images hors écran, en dessous de la ligne de flottaison, ne sont chargées que lorsque l'utilisateur fait défiler la page.
5. Convertir les gifs en vidéos
Cela peut sembler contre-intuitif, mais les gifs ont souvent une taille de fichier plus importante que les vidéos. Cela n'a aucun sens, je ne sais pas comment c'est arrivé, mais la conversion d'un gros gif en vidéo permet de réduire la taille du fichier jusqu'à 500 %, voire plus. Donc, si votre rapport sur la vitesse des pages vous dit d'utiliser des formats vidéo pour le contenu animé, autant le prendre au sérieux.
Pour convertir des gifs en vidéos, vous pouvez utiliser n'importe quel convertisseur en ligne ou télécharger un outil comme FFmpeg. Google recommande en fait de créer deux formats vidéo : WebM et mp4. WebM est similaire à WebP dans le sens où il est plus léger, mais n'est pas encore pris en charge par tous les navigateurs. Ainsi, lorsque vous ajoutez votre vidéo à la page, vous devez d'abord répertorier la version WebM, puis la version mp4 en guise de sauvegarde :
<video autoplay loop muted playsinline>
<source src="/animation.webm" type="video/webm">
<source src="/animation.mp4" type="video/mp4">
</video>Notez que l'élément vidéo possède également quatre attributs supplémentaires : autoplay, loop, muted et playsinline. Ces attributs permettent à votre vidéo de se comporter comme un gif : elle commence à être lue automatiquement, elle est en boucle, sans son, et elle est lue en ligne.
6. Reportez les CSS inutilisés
Les CSS inutilisées peuvent ralentir la construction de l'arbre de rendu par le navigateur. En effet, le navigateur doit parcourir l'ensemble de l'arbre DOM et vérifier quelles règles CSS s'appliquent à chaque nœud. Par conséquent, plus il y a de CSS inutilisé, plus le navigateur aura besoin de temps pour calculer les styles de chaque nœud.
L'objectif ici est d'identifier les éléments CSS inutilisés ou non critiques et de les supprimer complètement ou de modifier l'ordre de leur chargement.
7. Minimiser JS et CSS
Les fichiers JS et CSS peuvent souvent contenir des commentaires, des espaces, des sauts de ligne et des morceaux de code inutiles. Leur suppression peut alléger vos fichiers jusqu'à 50 %, bien que la minification moyenne soit beaucoup plus faible. Il s'agit néanmoins d'une contribution marginale à la vitesse de votre page et cela vaut la peine d'essayer.
Si vous avez un petit site Web, vous pouvez réduire le code à l'aide de programmes de réduction en ligne, comme CSS Minifier, JavaScript Minifier et HTML Compressor. Ou, si votre site est construit sur une plateforme CMS, il existe certainement des plugins qui peuvent effectuer le travail pour vous, par exemple le plugin JCHOptimize dont nous parlions précédemment. Pour un site Web personnalisé, veuillez consulter ce guide sur la réduction des CSS et ce guide sur la réduction des JS.
8. Extraire les CSS critiques
Par défaut, les CSS sont des ressources qui bloquent le rendu. Votre page ne sera pas rendue tant que le navigateur n'aura pas récupéré et analysé les fichiers CSS, ce qui peut prendre beaucoup de temps.
Pour résoudre ce problème, vous pouvez extraire uniquement les styles qui sont nécessaires pour la zone au-dessus de la ligne de flottaison de votre page et les ajouter au <head> de votre document HTML. Le reste de vos fichiers CSS peut être chargé de manière asynchrone. Cela améliorera considérablement vos scores LCP et fera apparaître vos pages plus rapidement aux yeux des utilisateurs.
9. Améliorer le temps de réponse du serveur
Le plus désagréable dans les délais de réponse des serveurs, c'est qu'il existe un large éventail de raisons qui peuvent les provoquer. Il peut s'agir, par exemple, d'un routage lent, d'une logique applicative lente, d'un manque de ressources CPU, de requêtes de base de données lentes, d'un manque de mémoire, de frameworks lents, etc.
Une solution simple et non-déviable à ces problèmes est de passer à un meilleur hébergement, ce qui dans de nombreux cas signifie passer d'un hébergement partagé à un hébergement privé. L'hébergement privé s'accompagne généralement de réseaux CDN et d'autres astuces de diffusion de contenu qui ont un effet positif sur la vitesse des pages.
10. Report/asynchronisation de JS tiers
Les ressources tierces, comme les boutons de partage social et les éléments de lecteur vidéo, ont tendance à être très gourmandes en ressources. En outre, chaque fois que le navigateur rencontre un élément de JS, il interrompt l'exécution du HTML jusqu'à ce qu'il traite le JS. Tout cela a tendance à entraîner une baisse mesurable de la vitesse des pages.
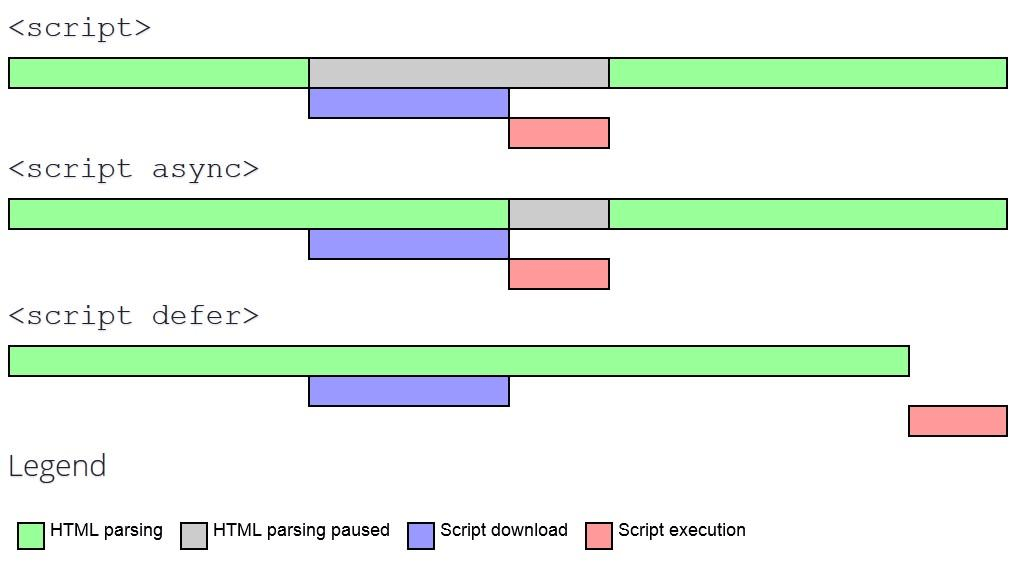
Si l'une de vos ressources tierces n'est pas essentielle, c'est-à-dire qu'elle n'a pas d'incidence sur l'apparence ou la fonction de la page, vous devez la retirer du chemin de rendu critique. Pour charger des ressources tierces plus efficacement, vous pouvez utiliser l'attribut async ou defer. L'attribut async est plus souple - il permet de télécharger simultanément du HTML et du JS, mais il mettra toujours le HTML en pause pour exécuter le JS. L'attribut defer est plus difficile - il ne mettra pas en pause HTML pour exécuter JS, qui ne sera exécuté qu'à la toute fin.
 Utilisez les attributs async et defer pour réduire les différences de chargement
Utilisez les attributs async et defer pour réduire les différences de chargement
11. Préconnexion à des ressources tierces
En règle générale, l'établissement de connexions, surtout lorsqu'elles sont sécurisées, prend beaucoup de temps. En effet, cela nécessite des consultations DNS, des échanges SSL, des échanges de clés secrètes et quelques allers-retours vers le serveur final responsable de la demande de l'utilisateur. Afin d'économiser ce temps précieux, vous pouvez donc vous pré-connecter aux origines requises à l'avance.
Pour pré-connecter votre site web à une source tierce, il vous suffit d'ajouter une balise de lien à votre page :
<link rel="preconnect" href="https://example.com">Après la mise en œuvre de la balise, votre site Web ne devra pas passer de temps supplémentaire à établir une connexion avec le serveur requis, ce qui évitera à vos utilisateurs d'attendre plusieurs allers-retours supplémentaires.
12. Fractionner les tâches longues
Chaque fois qu'un morceau de JavaScript prend plus de 50 ms à s'exécuter, votre page peut sembler ne pas répondre à l'utilisateur. Pour résoudre ce problème, il est recommandé de rechercher ces longues tâches, de les décomposer en segments plus petits et de les faire charger de manière asynchrone. De cette façon, de courtes fenêtres de réactivité seront intégrées au processus de chargement de votre page.
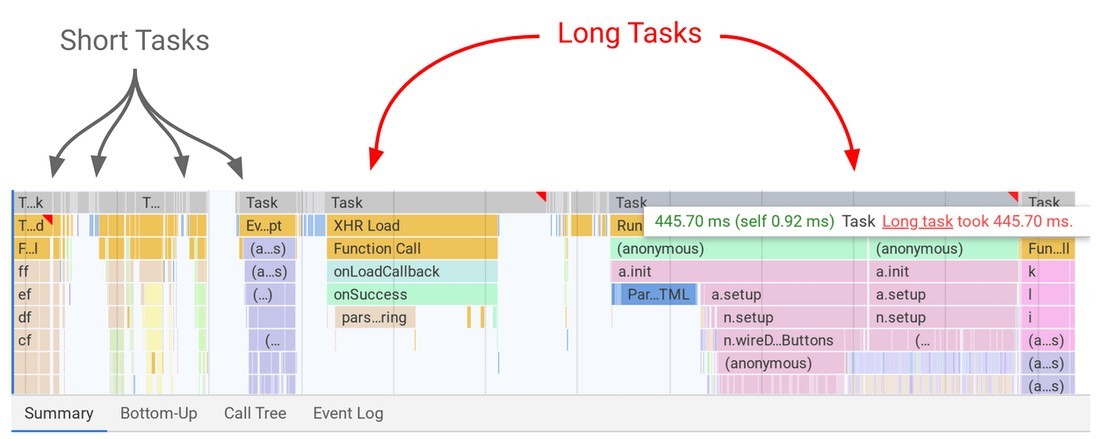
Vous pouvez utiliser Chrome DevTools pour identifier les tâches trop longues - ce sont celles qui sont marquées d'un drapeau rouge :
 Exemple d'un rapport Chrome DevTools
Exemple d'un rapport Chrome DevTools
Une fois que vous avez identifié les tâches longues sur vos pages, vous pouvez les diviser en tâches plus petites, retarder leur exécution ou même les déplacer hors du thread principal via un web worker.
13. Précharger les ressources clés
C'est aux navigateurs de décider des ressources à charger en premier. Par conséquent, ils essaient souvent de charger les ressources les plus importantes, comme les CSS avant les scripts et les images, par exemple. Malheureusement, ce n'est pas toujours la meilleure solution. En pré chargeant les ressources, vous pouvez modifier la priorité de chargement du contenu dans les navigateurs modernes en leur faisant savoir ce dont vous aurez besoin plus tard.
À l'aide de la balise <link rel="preload">, vous pouvez informer le navigateur qu'une ressource est nécessaire dans le cadre du code responsable du rendu du contenu au-dessus du pli, et lui faire récupérer la ressource dès que possible.
Voici un exemple d'utilisation de cette balise :
<link rel="preload" as="script" href="/script.js" />
<link rel="preload" as="style" href="/style.css" />
<link rel="preload" as="image" href="/img.png" />
<link rel="preload" as="video" href="/vid.webm" type="video/webm" />
<link rel="preload" href="/font.woff2" as="font" type="font/woff2" crossorigin />Veuillez noter que la ressource sera chargée avec la même priorité. La différence réside dans le fait que le téléchargement commencera plus tôt, le navigateur ayant connaissance du pré chargement à l'avance. Si vous utilisez le CMS Joomla, le composant 4SEO vous permettra de faire cela simplement.
14. Activer la mise en cache du navigateur
Sans la mise en cache du navigateur, chaque fois que vous visitez la même page, la page entière est chargée à partir de zéro. Avec la mise en cache du navigateur, certains éléments de la page sont stockés dans la mémoire du navigateur, de sorte que seule une partie de la page doit être chargée à partir du serveur. Naturellement, la page se charge beaucoup plus rapidement lors des visites répétées et vos scores globaux de vitesse de page augmentent.
Normalement, l'objectif est de mettre en cache autant de ressources de la page que possible et aussi longtemps que possible, et de s'assurer que les ressources mises à jour sont revalidées pour la mise en cache. Vous pouvez en fait contrôler tous ces paramètres à l'aide d'en-têtes HTTP spéciaux qui contiennent des instructions de mise en cache. Ce guide de Google constitue un bon point de départ pour se familiariser avec la mise en cache HTTP.
15. Réduire la taille du DOM
Une trop grande arborescence DOM avec des règles de style compliquées peut avoir un impact négatif sur des éléments tels que la vitesse, le temps d'exécution et les performances de la mémoire. La meilleure pratique consiste à avoir une arborescence DOM de moins de 1500 nœuds au total, avec une profondeur maximale de 32 nœuds et aucun nœud parent avec plus de 60 nœuds enfants.
Une très bonne pratique consiste à supprimer les nœuds du DOM dont vous n'avez plus besoin. À cet effet, envisagez de supprimer du document chargé les nœuds qui ne sont pas affichés actuellement et essayez de les créer uniquement lorsqu'un utilisateur fait défiler une page ou appuie sur un bouton.
16. Évitez trop de redirections
Se débarrasser de toutes les redirections inutiles est l'une des meilleures choses que vous puissiez faire pour la vitesse de votre site. Chaque redirection supplémentaire ralentit le rendu des pages et ajoute un ou plusieurs allers-retours HTTP requête-réponse.
La meilleure pratique consiste à ne pas utiliser de redirections du tout. Toutefois, si vous devez absolument en utiliser une, il est essentiel de choisir le bon type de redirection. Il est préférable d'utiliser une redirection 301 pour une redirection permanente. Mais si, par exemple, vous souhaitez rediriger les utilisateurs vers des pages promotionnelles à court terme ou des URL spécifiques à un appareil, les redirections temporaires 302 sont la meilleure option.
Redirection 301 contre 302. Vous ne savez pas lequel utiliser ? Rassurez-vous, vous n’êtes pas le seul. Même aujourd'hui, la plupart des propriétaires de sites Web ne savent pas quel type de redirection est le meilleur pour le référencement. Heureusement pour vous nous avons rédigé un article complet sur le sujet : 301 vs 302 redirections et référencement: quoi, pourquoi et comment
Pour finir
Les problèmes énumérés ci-dessus ne sont pas tous ceux qui peuvent affecter la vitesse des pages, mais plutôt les plus courants et ceux qui présentent le plus grand potentiel d'amélioration. Veillez à adapter vos stratégies d'optimisation aux problèmes qui apparaissent dans votre rapport sur la vitesse des pages. Gardez à l'esprit que les problèmes présents sur de nombreuses pages de votre site Web peuvent souvent être résolus en masse par la mise en œuvre de changements simples et à l'échelle du site.
Article mis à jour le 14 août 2021
Agerix Magazine 2024-2025
Cette édition anniversaire rassemble réflexions, retours d'expérience et conseils concrets pour avancer dans un monde numérique en pleine mutation.

★ Nos 4 grands thèmes
Approches techniques modernes
Vision et planification digitale
Bonnes pratiques durables
Conception inclusive
À découvrir :
- ✔ Interviews exclusives de leaders du secteur
- ✔ Retours d’expérience sur des projets de transformation digitale
- ✔ Guides pratiques pour vos technologies
- ✔ Réflexions sur les tendances à venir
"Ce magazine est devenu notre référence pour faire
évoluer notre stratégie numérique."Valérie Guirriec - CTO, Nobegesa Invest.
📘 Recevoir mon exemplaire gratuit
Tirage limité à 100 exemplaires. Ne le manquez pas !
votre site web ?


