
Web Vitals et Core Web Vitals : explications détaillées
- Temps de lecture: 6
L'optimisation de la qualité de l'expérience utilisateur est la clé du succès à long terme de tout site sur le Web. Que vous soyez propriétaire d'une entreprise, spécialiste du marketing ou développeur, Web Vitals peut vous aider à quantifier l'expérience de votre site et à identifier les possibilités d'amélioration.
Web Vitals et Core Web Vitals : historique et explications
Vue d'ensemble
Web Vitals est une initiative de Google visant à fournir des directives unifiées pour les signaux de qualité qui sont essentiels pour offrir une excellente expérience utilisateur sur le Web.
Au fil des ans, Google a fourni un certain nombre d'outils permettant de mesurer et de rendre compte des performances. Certains développeurs sont des experts dans l'utilisation de ces outils, tandis que d'autres trouvent qu'il est difficile de suivre l'abondance d'outils et de mesures.
Les propriétaires de sites ne devraient pas avoir à être des gourous de la performance pour comprendre la qualité de l'expérience qu'ils offrent à leurs utilisateurs. L'initiative Web Vitals vise à simplifier le spectre et à aider les sites à se concentrer sur les indicateurs les plus importants, les Core Web Vitals.
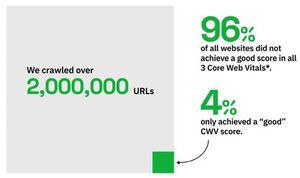
 Une étude approfondie de searchmetrics d'avril 2021montre qu'incroyablement, seuls 4% des sites Web ont obtenu un bon score dans les 3 Core Web Vitals. 96% ne l'ont pas obtenu.
Une étude approfondie de searchmetrics d'avril 2021montre qu'incroyablement, seuls 4% des sites Web ont obtenu un bon score dans les 3 Core Web Vitals. 96% ne l'ont pas obtenu.
Les Core Web Vitals
Les Core Web Vitals sont le sous-ensemble des Web Vitals qui s'appliquent à toutes les pages Web, qui doivent être mesurées par tous les propriétaires de sites et qui seront affichées dans tous les outils Google. Chacune des Core Web Vitals représente une facette distincte de l'expérience utilisateur, est mesurable sur le terrain et reflète l'expérience réelle d'un résultat essentiel centré sur l'utilisateur.
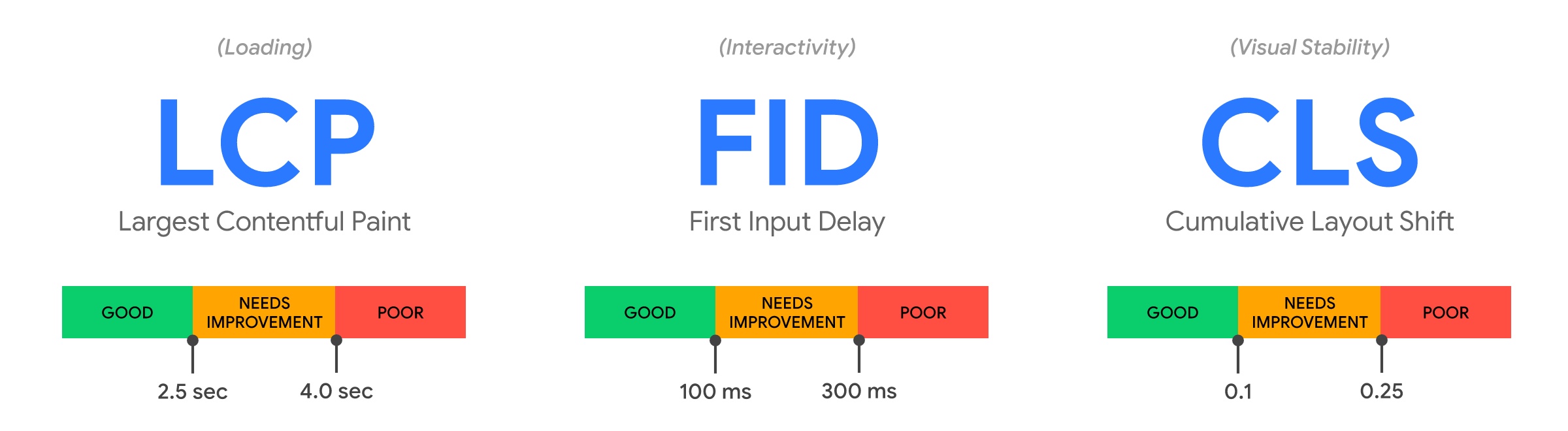
Les indicateurs qui composent les Core Web Vitals évolueront au fil du temps. L'ensemble actuel depuis 2020 se concentre sur trois aspects de l'expérience utilisateur - le chargement, l'interactivité et la stabilité visuelle - et comprend les mesures suivantes (et leurs seuils respectifs) :

-
Largest Contentful Paint (LCP) : mesure les performances de chargement. Pour offrir une bonne expérience utilisateur, le LCP doit se produire dans les 2,5 secondes qui suivent le début du chargement de la page.
-
First Input Delay (FID) : mesure l'interactivité. Pour offrir une bonne expérience utilisateur, les pages doivent avoir un délai de première entrée de 100 millisecondes ou moins.
-
Cumulative Layout Shift (CLS) : mesure la stabilité visuelle. Pour offrir une bonne expérience utilisateur, les pages doivent avoir un CLS de 0,1 ou moins.
Pour chacune des mesures ci-dessus, afin de vous assurer que vous atteignez l'objectif recommandé pour la plupart de vos utilisateurs, un bon seuil à mesurer est le 75% des chargements de pages, segmenté entre les appareils mobiles et de bureau.
Si au moins 75 % des vues de chacune des pages du site sont classées pour chaque métrique comme « bon » le site , il le sera également dans son intégralité
Les outils qui évaluent la conformité aux normes Core Web Vitals devraient considérer qu'une page est satisfaisante si elle atteint les objectifs recommandés au 75% pour les trois paramètres ci-dessus.
Les outils permettant de mesurer et de signaler les Core Web Vitals
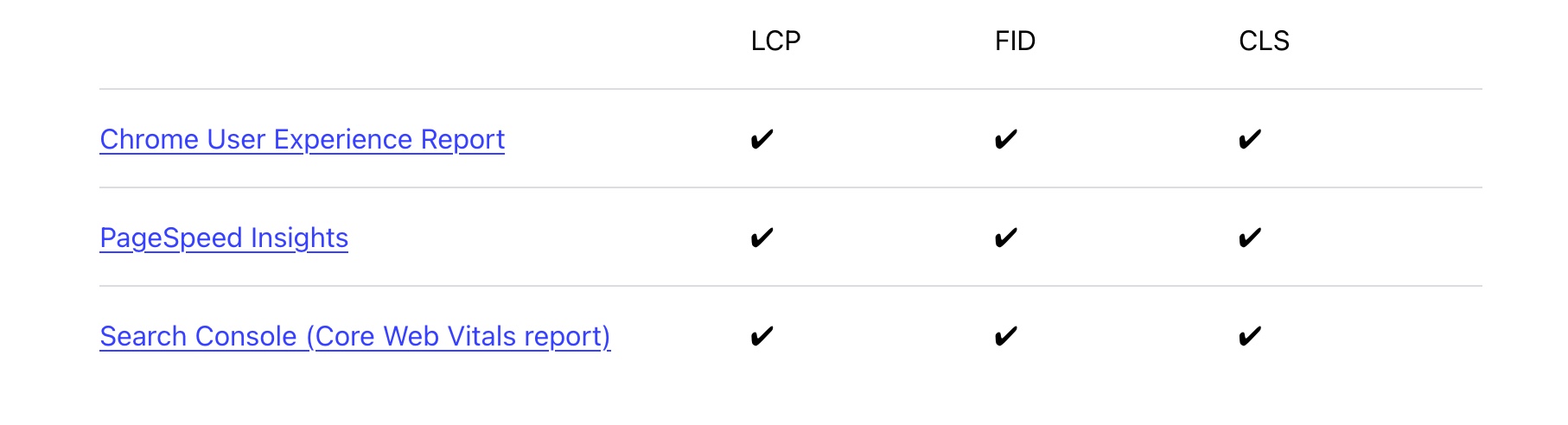
Google estime que les Core Web Vitals sont essentiels à toutes les expériences Web. C'est pourquoi il s'est engagé à faire apparaître ces mesures dans tous ses outils populaires. Les sections suivantes détaillent les outils qui prennent en charge les Core Web Vitals.
Outils de terrain pour mesurer les Core Web Vitals
Le rapport sur l'expérience utilisateur de Chrome recueille des données anonymes et réelles sur les utilisateurs pour chaque indicateur Core Web Vitals. Ces données permettent aux propriétaires de sites d'évaluer rapidement leurs performances sans avoir à instrumenter manuellement leurs pages. Elles alimentent des outils tels que PageSpeed Insights et le rapport Core Web Vitals de Search Console.

Les données fournies par Chrome User Experience Report offrent un moyen rapide d'évaluer les performances des sites, mais elles ne fournissent pas la télémétrie détaillée par vue qui est souvent nécessaire pour diagnostiquer avec précision, surveiller et réagir rapidement aux régressions. Par conséquent, nous recommandons vivement aux sites de mettre en place leur propre système de suivi des utilisateurs réels.
Mesurer les Core Web Vitals en JavaScript
Chacune des vitales Web de base peut être mesurée en JavaScript à l'aide d'API Web standard.
La façon la plus simple de mesurer toutes les vitales du Web est d'utiliser la bibliothèque JavaScript web-vitals, une petite enveloppe prête pour la production autour des API Web sous-jacentes qui mesure chaque métrique d'une façon qui correspond exactement à la façon dont elles sont rapportées par tous les outils Google énumérés ci-dessus.
import {getCLS, getFID, getLCP} from 'web-vitals';
function sendToAnalytics(metric) {
const body = JSON.stringify(metric);
// Use `navigator.sendBeacon()` if available, falling back to `fetch()`.
(navigator.sendBeacon && navigator.sendBeacon('/analytics', body)) ||
fetch('/analytics', {body, method: 'POST', keepalive: true});
}
getCLS(sendToAnalytics);
getFID(sendToAnalytics);
getLCP(sendToAnalytics);Une fois que vous avez configuré votre site pour utiliser la bibliothèque web-vitals afin de mesurer et d'envoyer vos données Core Web Vitals à un point de terminaison d'analyse, l'étape suivante consiste à regrouper ces données et à en faire un rapport pour voir si vos pages atteignent les seuils recommandés pour au moins 75 % des visites.
Bien que certains fournisseurs de services d'analyse aient un support intégré pour les mesures Core Web Vitals, même ceux qui ne l'ont pas devraient inclure des fonctions de mesure personnalisées de base qui vous permettent de mesurer les Core Web Vitals dans leur outil.
Le rapport Web Vitals, par exemple, permet aux propriétaires de sites de mesurer leurs indicateurs Core Web Vitals à l'aide de Google Analytics. Vous pouvez également établir des rapports sur chacune des Core Web Vitals sans écrire de code à l'aide de l'extension Chrome Web Vitals. Cette extension utilise la bibliothèque web-vitals pour mesurer chacune de ces mesures et les afficher aux utilisateurs lorsqu'ils naviguent sur le web.
Cette extension peut être utile pour comprendre les performances de vos propres sites, de ceux de vos concurrents et du web en général.
Outils de laboratoire pour mesurer les Core Web Vitals
Si toutes les vitales du Web sont, avant tout, des mesures de terrain, nombre d'entre elles sont également mesurables en laboratoire.
La mesure en laboratoire est le meilleur moyen de tester les performances des fonctionnalités pendant leur développement, avant qu'elles ne soient mises à la disposition des utilisateurs. C'est également le meilleur moyen de détecter les régressions de performances avant qu'elles ne se produisent.
Les outils suivants peuvent être utilisés pour mesurer les LCP et les CLS dans un environnement de laboratoire :
Ces outils, qui chargent des pages dans un environnement simulé sans utilisateur, ne peuvent pas mesurer le FID (il n'y a pas d'entrée utilisateur). Cependant, la mesure du temps de blocage total (TBT) est mesurable en laboratoire et constitue une excellente approximation du FID. Les optimisations de performance qui améliorent le TBT en laboratoire devraient améliorer le FID sur le terrain (voir les recommandations de performance ci-dessous).
Si les mesures en laboratoire sont essentielles pour offrir des expériences de qualité, elles ne remplacent pas les mesures sur le terrain.
Les performances d'un site peuvent varier considérablement en fonction des capacités de l'appareil de l'utilisateur, des conditions de son réseau, des autres processus en cours d'exécution sur l'appareil et de la façon dont il interagit avec la page. En fait, l'interaction de l'utilisateur peut avoir une incidence sur le score de chacune des mesures de Core Web Vitals. Seules les mesures sur le terrain peuvent donner une image complète et précise de la situation.
Autres Web Vitals
Si les indicateurs Web de base sont les paramètres essentiels pour comprendre et offrir une expérience utilisateur de qualité, il existe également d'autres paramètres vitaux.
Ces autres indicateurs Web servent souvent d'indicateurs de substitution ou de complément aux indicateurs Web de base, pour aider à saisir une plus grande partie de l'expérience ou pour aider à diagnostiquer un problème spécifique.
Par exemple, les mesures Time to First Byte (TTFB) et First Contentful Paint (FCP) sont toutes deux des aspects essentiels de l'expérience de chargement, et sont toutes deux utiles pour diagnostiquer les problèmes avec LCP (temps de réponse du serveur lent ou ressources bloquant le rendu, respectivement).
De même, des mesures telles que le temps de blocage total (TBT) et le temps d'interaction (TTI) sont des mesures de laboratoire essentielles pour détecter et diagnostiquer les problèmes d'interactivité potentiels qui auront un impact sur le FID. Cependant, elles ne font pas partie de l'ensemble des Core Web Vitals car elles ne sont pas mesurables sur le terrain et ne reflètent pas un résultat centré sur l'utilisateur.
L'évolution des Web Vitals
Les Web Vitals et les Core Web Vitals représentent les meilleurs signaux dont disposent aujourd'hui les développeurs pour mesurer la qualité de l'expérience sur le web, mais ces signaux ne sont pas parfaits et il faut s'attendre à des améliorations ou des ajouts futurs.
Les Core Web Vitals s'appliquent à toutes les pages Web et sont présentées dans les outils Google pertinents. Les changements apportés à ces indicateurs auront un impact considérable ; les développeurs doivent donc s'attendre à ce que les définitions et les seuils des indicateurs Web de base soient stables, et à ce que les mises à jour soient annoncées à l'avance et à une cadence annuelle prévisible.
Les autres Web Vitals sont souvent spécifiques à un contexte ou à un outil, et peuvent être plus expérimentales que les Core Web Vitals. En tant que telles, leurs définitions et leurs seuils peuvent changer plus fréquemment.

L'optimisation de la qualité de l'expérience utilisateur est la clé du succès à long terme. Nous le savons et vous le savez également si vous êtes arrivés jusqu'ici. Heureusement pour nous, Web Vitals va nous aider à quantifier l'UX et à identifier les améliorations.
Les impacts Web Vitals sont tellement importants pour nos actions de référencement que toute l'équipe Agerix s'est penché sérieusement sur la question et a rédigé un ensemble d'articles détaillées sur Web Vitals et Core Web Vitals à partir de sources de référence et de recherches internes.
Par exemple l'article que vous venez de lire est parti d'une traduction libre de l'article "Web Vitals" de Philip Walton. Nous avons ensuite ajouté des éléments de notre propre veille et continuerons à mettre à jour cet article ainsi que l'ensemble des articles du dossier "Web Vitals de Google"
Article mis à jour le 12 octobre 2021
- Dernière mise à jour le .
- Vues : 3258

